UX design week14 ‘Lean UX’.
14週目になります。12月になりホリデーシーズンに入りました。今週はLean UXについて振り返っていこうと思います。
Lean UXとは何か
まず、そもそも"lean"には「脂肪や贅肉がない・均整が取れた」と言った意味があります。ですが、ビジネスにおける"lean"は生産工程を見直して、無駄を省いた生産方式という意味で使用されます。リーン思考とは無駄を最小限に抑えつつ、顧客の価値を最大化することを意味し、リーンUXはこのリーン思考を元にユーザーの体験設計を行うことを意味するようです。ちなみにアジャイルとの違いですが、リーンは「顧客開発」であり、「どれだけ収益を上げられたか」に着目するのに対し、アジャイルは「製品開発」であり、「どれだけ製品が進化したか」に着目している点で異なります。後者は特にソフトウェア中心でエンジニアを対象に行われることが多いようです。加えてLean UXはまだ誕生してから10年経っておらず、他のUX手法と比べると若者のようです。
今回授業ではこのLean UXを実際にやってみました。下記のキャンバスを使用し、項目のフローにしたがって行いました。

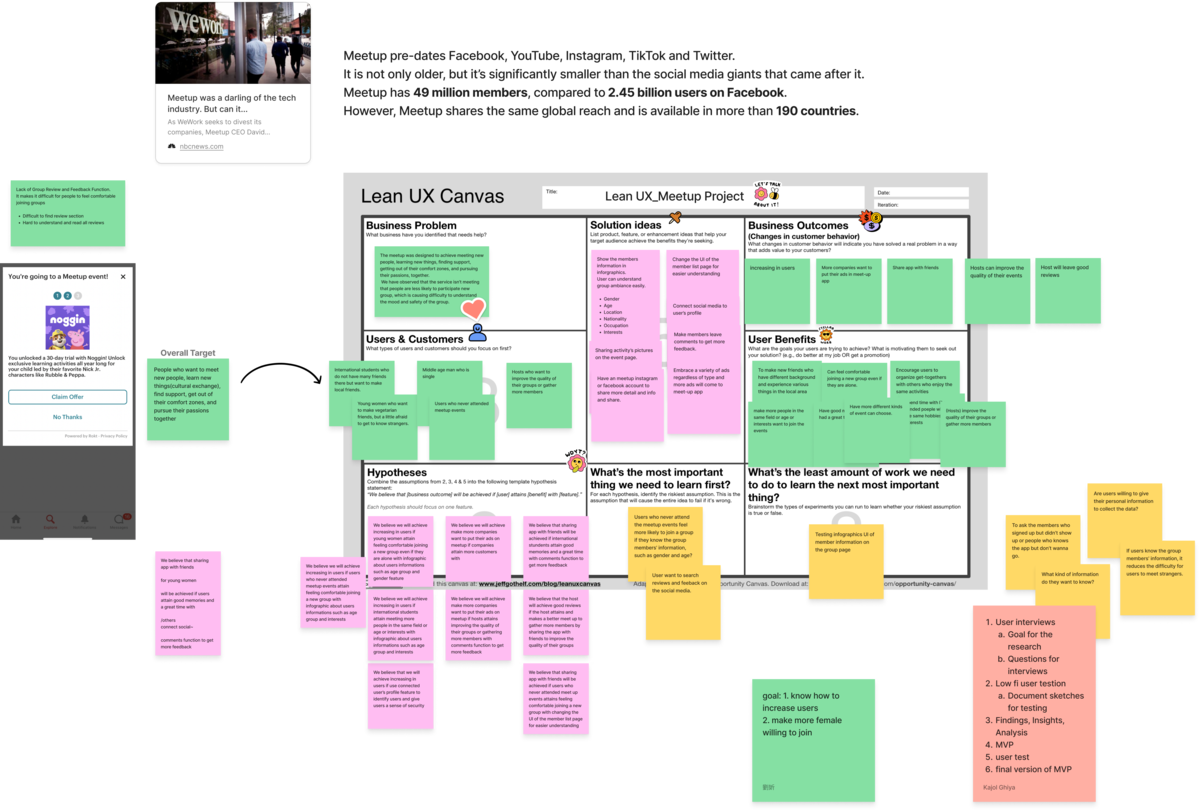
3人でチームを組み、我々のチームはMeetUpのモバイルアプリを対象に実際にLean UXのプロセスを行いました。

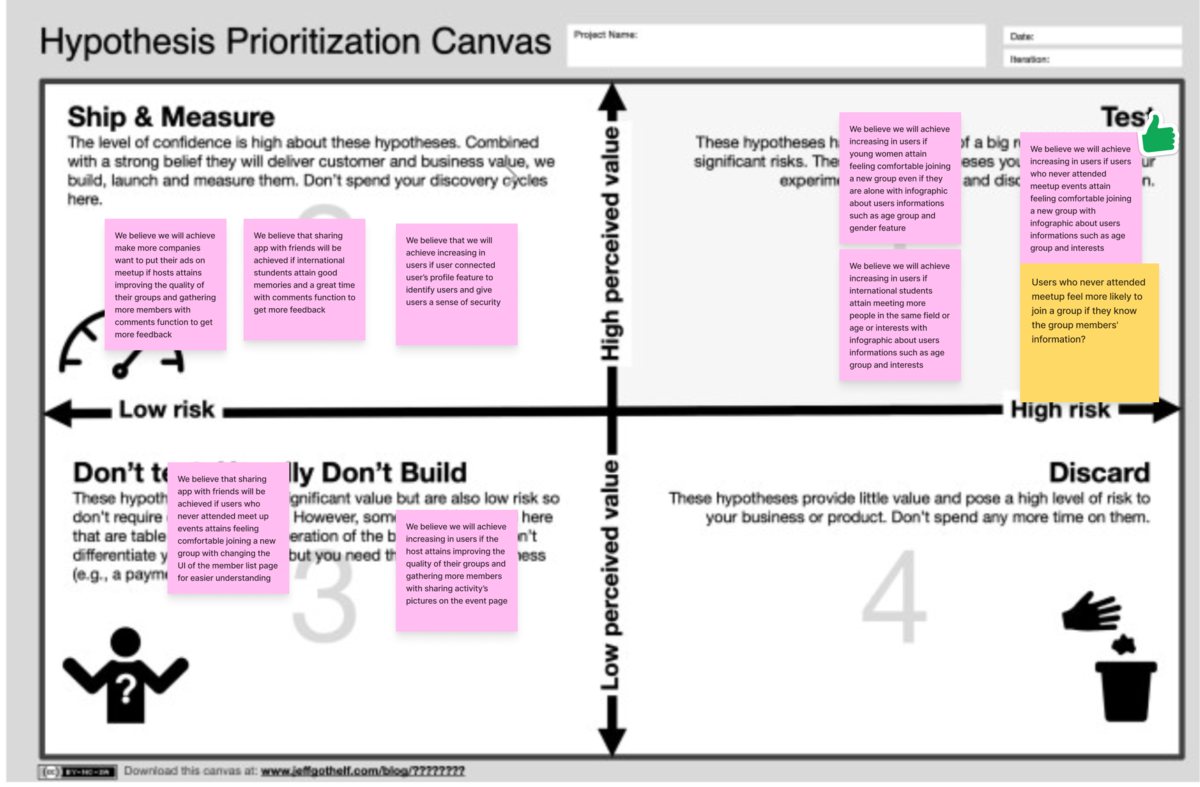
プロセス6のHypothesisを作成した後には下記のHypothesis Prioritization Canvasを使用して横軸をRiskで縦軸をValueで作成したHypothesisのスティッキーをマッピングしていきました。そしてHigh ValueかつHigh RriskであるスティッキーのHypothesisを元に6人にインタビューを行い、MVPを作っていきました。


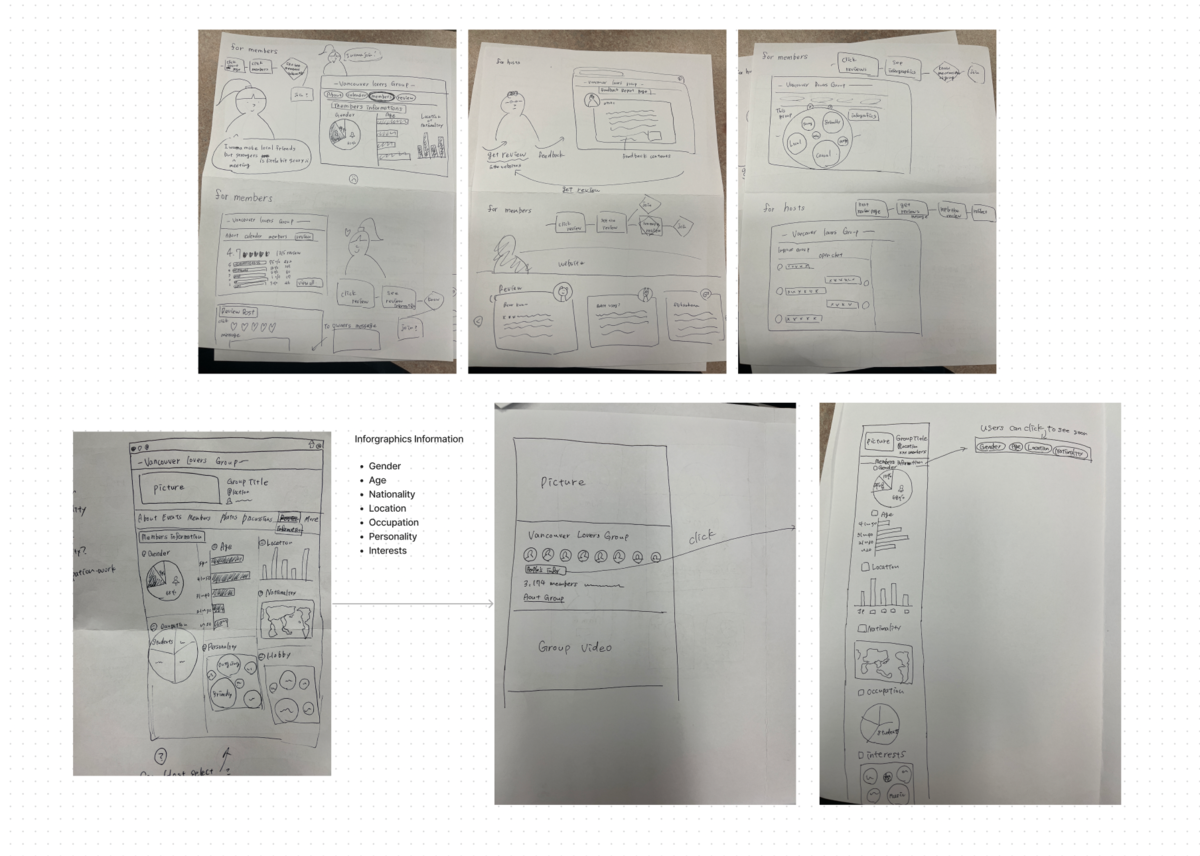
全てを説明すると非常に長くなるので省きますが、今回1ヶ月かけて授業でLean UXを行い、一つの機能を考案し、プロトタイプを作成しました。そしてユーザーテストをして改善し、ということを繰り返しました。仮説の立て方やそこからインタビューのスクリプトを作るプロセスに少し難しかったのですが、練習あるのみですね。
またいつかやってみたいというお気持ちです。最近早く社会人になって働きたい欲がすごいです。まだ2年の大学院が残っておるが(⌒-⌒; )
ちなみに下記のサイトが分かりやすくLean UXの概要を説明していたので復習用に載せておきます。
以上で今週の振り返りを終わります。
**余談**
来週は授業が全てオンラインということで少し悲しいですが、如何せん最低気温が-10度という数字を見たのでよかったのかもしれません。
先々週には大雪のせいでバスが止まり、20分かけて猛吹雪の中歩いて帰るという事件がありました。正直、地元では雪が対して降らなかったのでイレギュラーなイベントとして楽しむことができましたが、あれが毎日続くようであれば命が削れていくので勘弁です。ですが雪に負けず、もうすぐやってくるクリスマス・年末のイベントにかけてテンションを高めていこうと思います。来週も頑張ろう。
UX design week13 ‘Useful Services for Job Hunting’.
13週目の記事になります。
今週からは先生が変わり、UX Role関連の話やレジュメ・LinkedIn・ポートフォリオの作成の方法についてなど、プラティカルな内容に入りました。
今回は授業で聞いたUX関連職の給料事情と外資IT企業におけるUX系の就活事情についてまとめておきます。
UX関連職の給料事情(2022.12 時点)
Here are the Glassdoor estimates for a few other UX-related roles in the US
- UX/UI Designer: $90,014
- UI Designer: $93,440
- UX Strategist: $112,146
- Product Designer: $105,448
- UX Writer: $73,097
- UX Researcher: $93,043
- Interaction Designer: $114,381
すぐに変動しそうですが、今はInteraction Designerの需要が高いのでしょうか。またUX Strategistが他と比較して高いのはビジネスに関するより専門的な知識と経験(経営学やら統計学)が求められるからでしょうか。あとUX Writerは他と比較して頭ひとつ低いようです。正直これらの職種の切り分けがイマイチ分からないのですが、授業ではそれぞれの職種における生々しい給与事情についての話がありました。
Salary for UX designer from Glassdoor
- San Francisco: USD $127,000
- New York City: USD $120,041
- Singapore: SGD 10,025 /mo
- Toronto, Ontario, Canada: CA $86,383
- London, United Kingdom: £59,951
- Berlin, Germany: €56,695
- Hong Kong: HK $73,000
- Japan ¥6,405,085
他の国と比べてやはり日本が低い傾向にあるのがわかります。アメリカは飛び抜けていますが、他の国も800~1000万あるのに比べて日本が650万付近なのはなんだかな...というお気持ちです。日本の物価が安いという前提はあるとは思いますが...。
そもそもこのGlassdoorの給料の集計方法に疑問があるので一概には言えないですが、日本が低い傾向にあるのは非常に残念です。
デザイナー(エンジニア)就活に役立つ海外サービス
外資IT企業の倍率数百倍に及ぶポジションを勝ち取っている学生は一体何をしているのか、ミートアップに参加して直接話を聞いたりネットやSNSで調べまくって何となく分かってきたのでメモ程度に残しておきます。
やってること
- 授業やブートキャンプで制作したものをもとにポートフォリオを作成
- トップ企業で活躍する現役デザイナーorエンジニアのメンターを見つけてポートフォリオやレジュメを何度も壁打ち
- コミュニティに所属して人脈を作ってリファラルを得る
では次に上記の項目をどうやって実行するのか、どうやってメンターを見つけるのか、下記に書いておきます。
知っておいた方が良いサイト。
1. Cofolios
GoogleやApple, Adobeといった外資のトップIT大企業のインターンを勝ち抜いた最強学生たちのポートフォリオを沢山見ることができるサイトです。このポートフォリオを見ると倍率数百倍のポジションに通ったことが納得です。クオリティが違います。日本で就活するとしてもこれらのポートフォリオの構成はとても参考になります。
ケーススタディも特集されているので、何をどのようなストーリー構成で載せるべきかここで学ぶことができます。また、オフィスアワーが利用でき、インターンに通った経験のある優秀な学生たちと直接面談することが可能です。素晴らしいサービスです。日本でもデザイナー就活サイトで学生のポートフォリオを多く見ることができますが、Cofoliosのように難関のインターンに通過し厳選されたポートフォリオをまとめてみることが可能なサービスはまだ見たことがないです....。
2. ADPlist
こちらも素晴らしいサービスです。世界中のエンジニア/デザイナーの方と面談することができ、メンタリングをしてもらうことが可能です。なんといっても初回の面談なら何度でも無料で利用できるのが大きい利点です。私も実際にこちらのサービスを利用してG社やA社の現役のデザイナーの方達にレジュメやポートフォリオチェックをしてもらったり、普段どのような仕事をしているのか、やりがいや勉強法について伺ったりしました。無料でメンタリングしてくれるので使ったものがちだと思います。こちらのサービスは海外のエンジニア/デザイナー就活生は結構使っているようで、認知度もかなり高いようです。
3. Design Buddies
学生向けのデザインコミュニティになります。UI/UXに関するコミュニティイベントが開かれていたり、デザインTipsについてNotionでまとめられていたりと便利な情報を得ることができます。またdiscordで情報を共有したり、ここでコネクションを作ることも可能なようです。仕事も探せる点においては日本でいうvivivitやRedesigner for Studentのに近しいものです。私もdiscordに参加しておりますが、頻繁にコミュニケーションや情報共有が行われている印象です。
以上海外のデザイナー就活事情でした。アメリカやカナダは、基本的に日本の企業と比較して倍率が激高なので多くの学生は早期の段階から戦略的に就活をしている印象を受けました。私は日本で就活するので直接は関係ないですが、こういう話を聞くのはとても面白かったです。
余談
最近ハンターハンターを観ています。ようやく100話まで来ました。激アツすぎて夜な夜な泣いています。
UX design week12 ‘MVP’.
12週目が終わりました。なんと、授業の半分が終わってしまいました。早すぎる。英語力に関しては上がっている気がします。流暢では全くないですが、伝えたいことは大体伝えられるようになりました。初めの方は、話したいけど英語が分からないので発言しないということが多々ありました。今は、間違っていてもとにかく話すことができるようになったのは成長だと思います。また授業内ではプレゼンの機会がかなり多かったため、人前でも緊張することなく話せるようになりました。こういう経験を通して、やはり自分は人とコミュニケーションを取ったり、人前で話すことが好きなタイプの人間だと実感しております。また語学を学ぶのはとても楽しいです、最近は中国語の勉強を始めました。
さて、今週はMVPについて振り返っていきます。
MVPとはMinimum Viable Productの略で、必要最低限の価値を備えたプロダクトを意味します。
必要最低限の価値をユーザに提供できるかどうかを短期間で試すことができ、ユーザ検証で得たフィードバックを反映し機能を修正・追加していくことで効率よく開発の方向性を定めることができます。何が機能して何が機能しないかを確かめていく必要があります。
下記のAdobeの記事の解説がわかりやすく良かったです。
限られた時間とお金のリソースの中で人々が好むサービスを作り出すにはこのMVPが必要となると上記の記事では説明しています。ちなみにMVPはSyncDevの共同創立者であるFrank Robinsonが2001年に提唱した言葉らしいですが、起業家のSteve BlankとLean Startup movementのパイオニアであるEric Riesによってこの言葉は有名になったそうです。
またこの記事内に、Sheena Iyengar 教授によると、機能が多すぎることはユーザにとってよくない事であり、機能に圧倒されないためには、その数は7個以下であるべきだという話の引用があり、とても興味深かったです。このような人間の認知に関する研究には興味があります。
またMVPとプロトタイプの違いが気になったのですが、下記の記事が詳しく説明していました。
プロトタイプとMVPではスコープが異なるようです。プロトタイプでは、アイデアを素早く変更したり、破棄したりすることが可能です。一方で、MVPではアイデアを選択し、それを展開していくため、より多くのリソースが必要となります。そのためコミットメントレベルも異なります。MVPはより最終形態?に近いプロダクトであるので、一旦リソースを投資するとそれを一から変更していく可能性は非常に低くなるようです。
また、オーディエンスも異なってきます。
プロトタイプは主に自分のチームや社内の人が対象です。一方で、MVPはターゲットになる市場に投入して、評価を得ることが目的なので一般の人が対象となります。
授業内ではWeek8で触れたプロジェクト(Urban Farmに関するウェブサイトの考案)のMVPを行いました。下記が発表で使用した資料になります。
正直言って授業のプロジェクトだとテストできるユーザや時間のリソースがかなり限られているので、MVPに関しては実際のサービス開発を通して実戦的に学んでいく必要がある気がしています🥺 とは言いつつ、いい勉強になりました。
ではでは、後半戦も頑張っていきます。
UX design week11 ‘Design System’.
11週目の記事になります。
今週はDesign Systemについて振り返っていきます。
Design Systemは個人的に物凄く興味がある領域で、いつかDesign Systemの開発に携わってみたいという野望を抱えております。
授業内では、Design Systemの目的やメリットについて触れた後、有名なDesign Systemをみんなで探索するということをやりました。
まず初めに、Deisng Systemとは
Definition: A design system is a complete set of standards intended to manage design at scale using reusable components and patterns.
(自分訳)
定義:デザインシステムは再利用できるコンポーネントやパターンを使用することによってデザインを大規模に管理することを目的とする完全な標準化セットである
スタイルガイドとの違いが気になったのですが、スタイルガイドは視覚的なルールを定めた静的な文書であり、デザインシステムには含まれるコンポーネントや原則が含まれれない点が異なります。
下記のサイトに他の用語との違いの解説が詳しく記載しており、参考になりました。
デザインシステムを利用することにより、一貫性を損なわないデザインが可能になる点や、メンバー同士で共通認識を持つことで開発時間が短縮できる点など、多くのメリットがあります。
一方で、開発の規模が小さかったり、継続的なデザイン管理の必要がない場合は導入するコストが高いため、必要性が低いといった場面もあります。
有名なDesign Systemといえば、
- GoogleのMaterial Design
- AdobeのSpectrum
- AppleのHuman Interface Guideline
などがあります。授業では、これらをざっくばらんに見ていきました。
下記のサイトにクールなDesign Systemの一覧が載っていました。暇な時はこれらを観察していこうと思います。
Design Systemに関しては、掘り下げることが無限にありそうなのでまた勉強記事を書いていこうと思います。
それでは、また来週。
UX design week10 ‘Style Guide’.
10周目が終わりました。早いなあ。そういえば先月の目標はローカルの友達を作ることだったのですが、無事達成できました。
先月1人で行ったライブで同じく1人で来ていた地元の芸術専攻の大学生と仲良くなり、今週一緒にお洒落な地元のカフェに行ってきました。
先月1人で行ったカフェで同じく1人で来ていた地元の大学生と仲良くなり、今日はバンクーバーの観光地を案内してもらいました。
本当に優しい人達で良い出会いでした。2人ともまた今度遊びに行く予定です。声かけてよかった。小さい頃から自分から声をかけることが結構あるタイプで、自分なりのナンパテクニックを持ち合わせています。2人とも同性ですが、もし自分が男だったらナンパ師向いていた気がします。まあ特に留学期間は限られているので、自然な出会いを大事にオープンマインドで生きていきます。あとやはりネイティブの英語はまだまだ分からない時があるのでこういった機会で英語の練習もしないとなあと再確認しました。
では本題の今週の復習に入ります。今週はStyle Guideについて振り返ります。
Style Guide
まずStyle Guideとは
A style guide is a collection of pre-designed elements, graphics and rules designers or developers should follow to ensure that separate website pieces will be consistent and will create a cohesive experience at the end.
(自分訳 間違っていたらすみません)
スタイルガイドとは、あらかじめデザインされた要素やグラフィックス、デザイナーやデベロッパーが従うべきルールを集めたものであり、分割されたウェブサイトのピースが一貫性をもち、最後にまとまったエクスペリエンスを作ることを確約するためのものである。
複数人で開発を行う際に、個人の趣向に基づいてデザインが変更されないようにスタイルガイドを決めておく必要があるのですね。
詳しくは上記の記事に書いてありますが、
主に使用されるスタイルガイドの種類を振り返っておきます。
- カラーパレット
- プライマリーカラー:Webサイトで一番使うベースになる色
- プライマリーバリアント:補助的に使う色。メインカラーに近い色を選ぶ
- セカンダリーカラー:目立たせたい時に使う色。重要なボタンなどに使う。多用しすぎないように注意。
- タイポグラフィ
- 階層を設定して、タイポグラフィを定義する
- 口調
- アイコン
- アイコンを作るときは誤解を避けるように歴史や宗教のことも考慮する。
- 画像
- フォーム
- ボタン
- 余白
- するべきこととするべきでないこと
- ロゴの使用方法など、結構重要な項目
授業では実際にチームでデザインシステムを作りました。
まだまだ知識が浅いので、今後のプロジェクトを通してスタイルガイドのノウハウを学んで行きたいと思います。
来週はDesign Systemについて振り返ろうと思います。ではでは。
UX design week9 ‘Card Sorting’.
11月が始まりました。早すぎる。なんと早速雪が降り始め、早くも凍え死にそうになっておりますが、引っ越しが完了したのでQOLは凄く上がっております。今回は9週目の振り返りになります。Card SortingとStyle Guideについて復習します。
Card Sorting
まず、Card Sortingとは何か。
Definition: Card sorting is a UX research method in which study participants group individual labels written on notecards according to criteria that make sense to them. This method uncovers how the target audience’s domain knowledge is structured, and it serves to create an information architecture that matches users’ expectations.
(自分訳)
カードソーティングは実験参加者が情報カードに書かれた個々のラベルを彼らに理解できる基準に応じてグループ化する実験するUXリサーチの手法である。
この手法により、どのようにして対象オーディエンスのドメインの知識が構築されているのかが明らかになり、ユーザの期待に沿った情報アーキテクチャを作ることに役立つ。
Card Sorting: Uncover Users' Mental Models for Better Information Architecture
Summary: Card sorting is a UX research technique in which users organize topics into groups. Use it to create an IA that suits your users' expectations.
(自分訳)
カードソーティングはユーザがトピックをグループにまとめるUXリサーチの手法である。あなたのユーザの期待に適したIA(Information Architecture)を作るために使う。
Card Sorting: Uncover Users' Mental Models for Better Information Architecture
カードソーティングの主なプロセスは以下。詳しい内容は引用に書いてあるので省略します。
- 一連のトピックを選び出す
- トピックを一つずつ一枚のカードに書いていく。この時に複数のカードに同じ言い回しが入らないように注意する。
- ユーザにトピックを分類してもらう
- ユーザがグループを名づける
- ユーザにブリーフィングしてもらう(任意)
- ユーザにグループの論理的な根拠を説明してもらう。
- 必要ならもっと実用的なグループ数にしてくれるようにユーザーに依頼する
- 15~20人のユーザーでもう一度カードソーティングを実施
- データを分析
このようにカードソーティングを行うことによって、ユーザがコンテンツをどのように理解しているのか定量的に理解することができます。それにより、ユーザのメンタルモデルに基づいたサービスを作ることが可能になるのです。確かに自分がデザインするとき、無意識に設計にバイアスがかかっていることがあったのでこの手法はプロトタイプを設計する上で欠かせないものだなと思いました。
加えて、今回授業では、実際にユーザにCard Sortingをテストすることが可能なサービスOPTIMAL WORKSHOPを使用しました。今回はフリートライアルを使用し、1日で5人ほどにテストしてもらうことができました。世の中にはこんな良いサービスがあるのか、と感心しました。ぜひ違うプロジェクトでも使用したい。こういうサービス、日本でも需要ありそうですが日本語のサービスはあるんですかね?やはり、日本人が対象のサービスである場合、カードソーティングやコンセプトテストは日本人を対象にやるべきですよね。やはりほとんどのUXツールが英語メインなので、こういう所で英語圏との差を感じてしまいますね、悩ましい。また、国の違いによるユーザが求めるUI/UXの違いも気になるテーマです。www.optimalworkshop.com
以上。
来週の記事のテーマはStyle Guideについてです。
寒くなり始めたので、遊びながらもできる限り勉強に時間を割いて行こうと思います。
では、今月も頑張っていこう。
UX design week8 ‘UX Research Project 02’.
10月が終わろうとしています。早いなあ。
今回は前回書いたプロジェクトの続きになります。
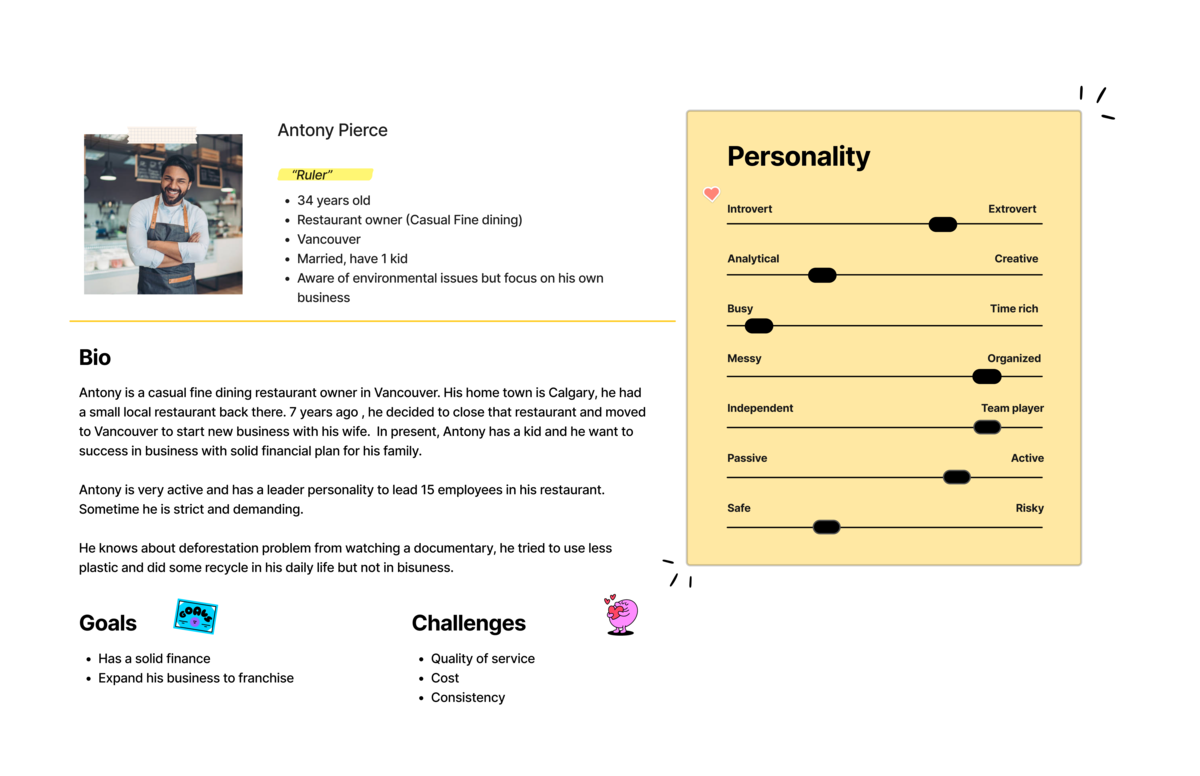
まずは、ユーザペルソナについてです。今回ターゲットはレストランのオーナーになるので、チームでディスカッションしながら、インタビューで得た情報をもとにペルソナを構築していきます。性別や年齢、性格と行った具体的な情報をどうやって決めるのかいつも気になっていたのですが、Googleアナリティクスのような解析ツールを使って自社サイトを訪れている人の情報をもとに構築したり、既存の顧客情報がない場合は、インタビューの内容やプライマリーリサーチで得たターゲットの定量的なデータをもとに判断するようです、なるほど。

その次に以前のプロジェクトでも行ったCrazy8を行いました。3人で短時間で一気にアイデアを出していきます。出し終わった後は、お互いの意見をじっくり推敲し、良い点を組み合わせながら、一つのサービスを考え出していきます。
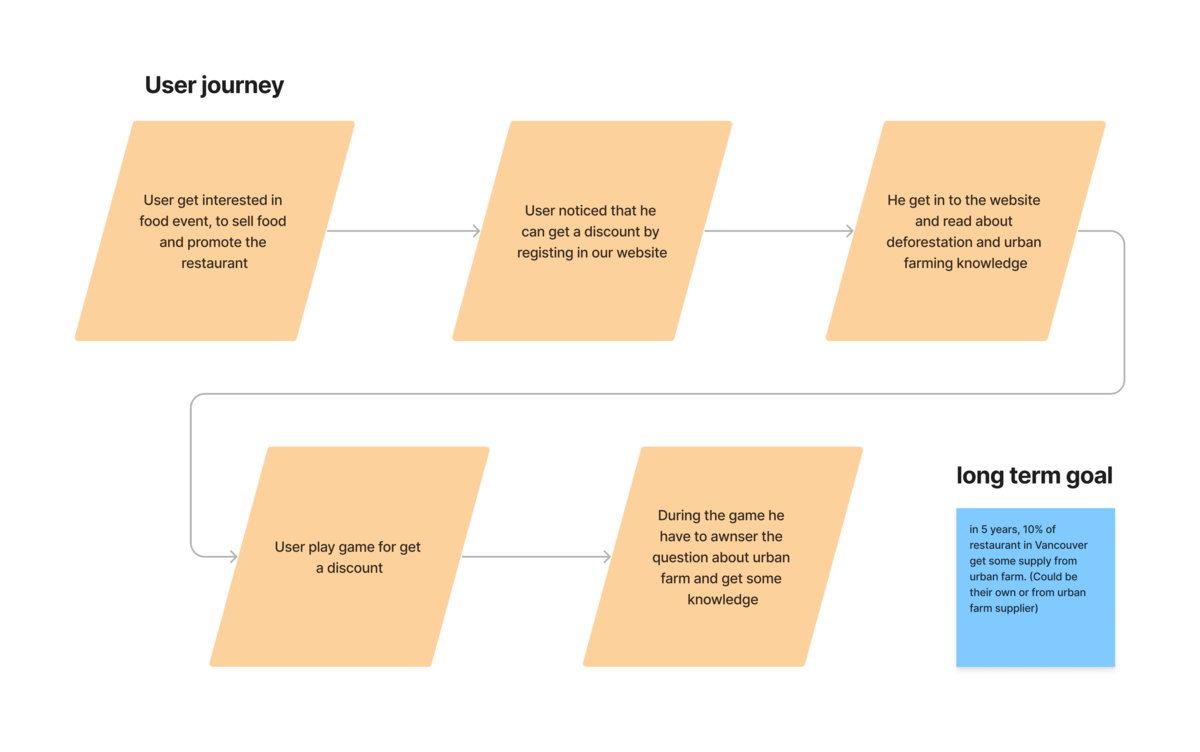
私たちはレストランオーナーに森林破壊の現状を認識してもらい、なおかつUrban Farmを広めるために、フードイベントを出店する際にUrban Farmの知識が学べるゲームを考えました。レストランオーナーはこのゲームで良いスコアを出すことで、イベントのディスカウントを得ることができます。今回は、そのゲームを行うWEBサイトをプロトタイプとして作成しました。
ある程度内容が定まると次にジャーニーマップを作りました。初めにLong term goolを決め、そこからユーザがサービスを使ってから、使い終わった後までのストーリーを組み立てていきます。

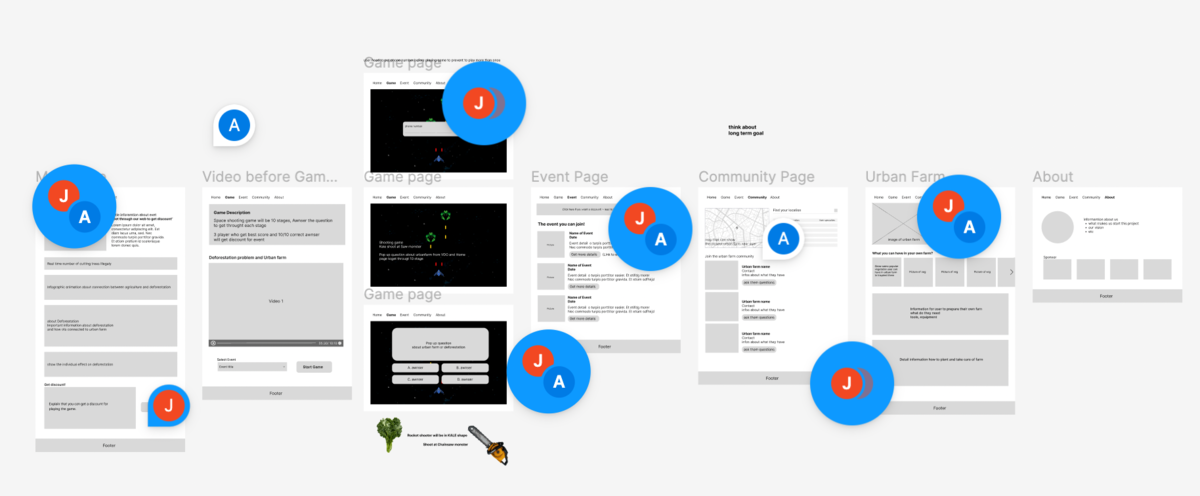
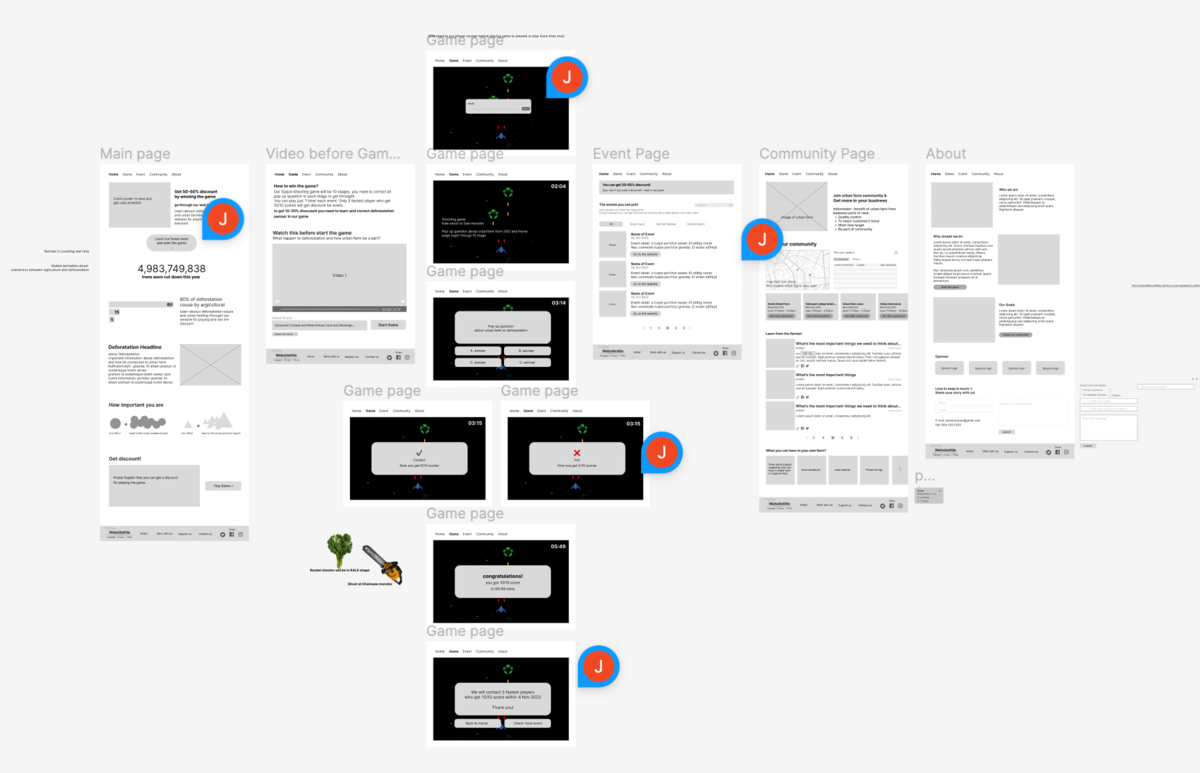
次はプロトタイプになります。WEBサイトフレームを作成していきます。

一旦プロトタイプが完成したら、10人ほどにユーザーテストを行い改善点を見つけていきます。そして、その改善点を反映しつつ、より細かい情報を更に反映していきます。

今回は初めてCard Sortingも行いました。次週はそれについて復習しようと思います。
今回はビジュアル面には手を出さず終わりました。
なんやかんや自分が一番楽しかったところが、プロトタイプを作成している過程だったのでやっぱり自分はモノを作るのが好きな人間だなと再認識いたしました。逆にディスカッションやリサーチのスキルが足りていない気がしたので、そこは勉強していきたいです。
こちらが発表で使用したスライドになります。
余談
なんとなく英語力も上がっている気がしています。というか特に自分のマインドが変わった気がします。カナダに来て初めの1ヶ月は、英語で喋るときに身構えて頭の中で文章を組み立てて話していました。ですが最近は、声に出しながら文章を組み立てることができています。あと喋る前の謎の緊張感がなくなりました、成長。ライブ会場やカフェで頑張って声をかけて現地の友達も作ることができました。嬉しい。
では11月も頑張っていこう。