留学で得たこと
留学から帰ってきて2週間が経ちました。忘れないうちに留学で得たものについて振り返っておきます。
留学での成果
まず初めに去年の留学前に書いたブログを見ると留学の大きな目的が3つ書いてあります。
- 英語を話せるようになる
- UXデザインの専門知識を身につける
- とにかくものを作る
まず一つ目、英語について。
英語力についてはかなり上がりました。やったこととしては、留学中なるべく外に出て会話をするようにしました。あとは1人で歩いている時や家では英語でずっと独り言を言うようにしていました。7ヶ月やっていると、かなり習慣化して今でも意識せずとも勝手に喋っているようになりました。客観的に見たら不審者ですが、これはかなり英語力の向上に繋がった気がします。
他にも英語でYouTubeやドラマ・映画を観たり、毎日英語の本を読んでいます。そのおかげか英語に対する抵抗は無くなり、むしろ今は英語を話したくて仕方がないという衝動に駆られています。ですが、留学後に英語力を落とさないようにするにはどうすれば良いんでしょうか、経験者の方教えてください....。あとは今月TOEICを受ける予定です。
二つ目、UXデザインの勉強について。
無事、学校を卒業しCertificateを得ることができました。最優先事項だったので、とりあえず安心です。3年ぶりの対面授業、しかも毎日という、圧倒的環境の変化に初めは体力的にやられましたが、無事やり遂げました。授業はグループワークが基本で、プレゼンが多かったので大変でしたが、UXデザインを実践的に学ぶことができました。とても良い経験になりました。
また学校で学んだことを毎週Blogに書きました。20本になっていました。
でもまだまだ知識不足だと思うので引き続き勉強していきます。

三つ目、ものづくりについて。
これは正直あまり達成できていないです。ポートフォリオを更新したり、日本からリモートでデザインの仕事をしたりはしていましたが、留学中のあれやこれやに対応するので精一杯であまり自由なものづくりができていなかったかなと反省しています。まだ2年の学生期間が残されているので積極的に自分のプロジェクトを進めていきたいと思います。
以上当初に挙げていた3つの目標について現状を振り返りましたが、一番の得たことは別にあります。確実に「人との出会い」でした。クラスメイトは色々な国籍から集まっていて、切磋琢磨頑張った思い出があり、本当に大好きな人たちです。授業の活動以外でも沢山飲みに行ったり、カフェやビーチや公園に行ったり、家でご飯を作ったり、レッチリのコンサートに行ったりしました。かけがえのない一生の思い出です。
またルームメイトは自分にとって家族のような存在でした。日本に帰る時にはお互い号泣しました。本当に大事な存在です(書いてるだけで泣けてくる)。国籍を超えてこんなに仲良くなれるんだ、と無意識に自分が持っていた海外の人と自分の中の壁がなくなりました。
バンクーバーという街について🇨🇦
バンクーバーめっちゃ良いです。私の地元である神戸に似ていると思います。山と海と都会が共存しているからです。中心地から徒歩15分ほどで綺麗なビーチに行ける点(神戸の黒い海より綺麗)や、のどかな公園が中心地の横にある点、山にもバスで簡単に行ける点が個人的お気に入りポイントです。アジア系の移民が多いこともあり、人種差別も一度も合いませんでした。アジア系のスーパーやレストランも沢山あるので食事にも困りません。強いていうなら、物価と家賃が高すぎるぐらいです。


結論一言で言うと、「超超超超超絶楽しかった」です。本当に留学して良かったし、バンクーバーで良かったと思います。自分の選択に感謝。もっと滞在していたかった...。
余談
来月からはほぼフルタイムでインターンとして働く予定です。楽しみです。M2では程々に働ききつつ、学生の特権である研究に打ち込みたいと思っています。
UX design week20 ‘Redesign jpcanada’.

今回は学校で最終プロジェクトとして取り組んだjpcanadaというウェブサイトのリデザインプロジェクトについて振り返ります。
ケーススタディはポートフォリオに載せているので今回はプロセスを振り返りつつ、自分が学んだことや感じたことを述べていきたいと思います。
ケーススタディ(英語表記に詳細を書いています)
プロジェクトの振り返り
まず概要についてですが、クラスメイトと2人で取り組みました。2人でプロセスを分担する訳ではなく、同時進行で議論しながら進めていきました。
選んだサイトはjpcanadaという、カナダに住む日本人留学生に向けた情報提供サイトです。私自身、このサイトを家や職探しの際によく利用していたのですが、UXに不満がありました。相方(Fumi Chan)も同じことを考えていたらしく、周りからの評判もかなり芳しくないこともあり、今回jpcanadaのサイトをリデザインすることに決めました。
今回、UX設計でよく使用されるDouble Diamondのプロセスに従ってUX手法を行いました。
まず初めに、現状のウェブサイトを理解するために相方とヒューリスティック評価を行いました。
学校に入って2週間目に習った手法で、初めの方にもブログを書いていました↑。
「何かUX良くないな」という曖昧な感覚的情報を、ヒューリスティックの項目ごとに数値で評価することで何がUXを下げているのか具体的な問題が明確になりました。
次にCompetitive AnalysisとUser Interviewを行いました。Competitive Analysisでは似たサービス(今回はFacebook MarketPlace)を細かく観察していき、相方と議論して良い点と悪い点を見つけていきました。最終的なアウトプットから振り返ると、ここで発見したポイントが結構影響されているので他のサービスの観察は重要だと再確認しました。
User Interviewは4人に対して各20~30分間で行いました。授業内のプロジェクトで何度かインタビューは行ったので慣れてきた気がします。どうやって相手の本心を聞き出すのか、言いやすい雰囲気を作るのか、意識をしました。このスキルは経験値が効いてきそうです。

次に、Defineのプロセスに入ります。
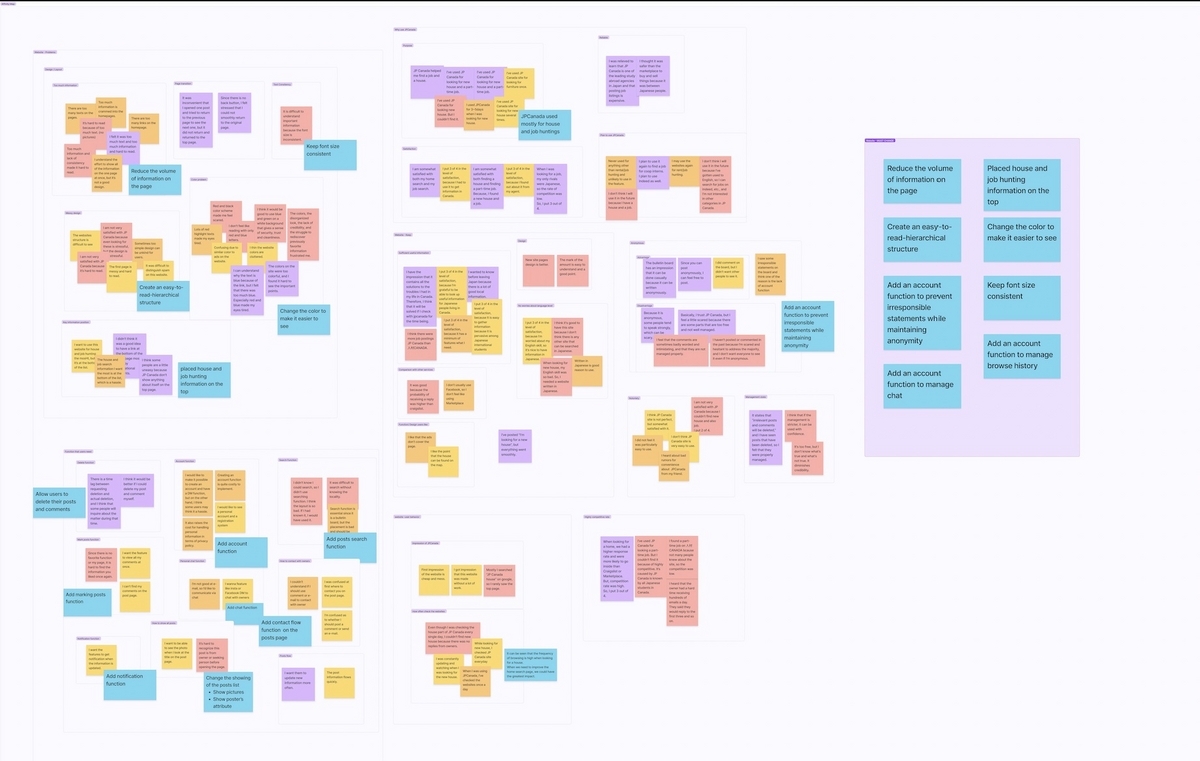
インタビューから得られた情報をもとにAffinity Mapを作成し、グルーピングしていきます。このプロセスはかなり忍耐が入りました。沢山あるMessyな情報を整理していくのは大変です。ですが、問題を見つける上では肝になるプロセスなので、パワー(炎)で相方と頑張りました。そして、Key Findingsを見つけいていき、How Might We Questionを策定しました。

そしてJourney MapとPersonaを作成しました。授業で何度か作ってきたので以前と比べてスムーズに作れるようになりました。経験が効いていますね。
次はDesignのプロセスになります。
Defineプロセスで策定した内容をもとにCrazy8を行いました。自身のクリエイティビティが試される重要なプロセスで、個人的に新しいことを考えることが好きなので楽しい手法です。発想力はもちろんですが、感性の経験値も効いてくると思います。そういう観点から、色々なUIをブラウジングしたり、様々な展示会に行って自分の感性を鍛えることが重要だと考えています。なので、積極的に情報を摂取していきたいと思います。
次はCard Sortingのプロセスになります。Optimal Workshopというツールを使用しました。以前のプロジェクトでも使用したのですが、非常に便利なツールです。基本英語ですが、日本語でも使用できます。いきなり自分たちで情報設計すると無意識に持っている前提知識に影響され、大事なフローを見落としがちなので初見のユーザにとって利用しやすいフローを作るにはCard Sortingを行うことが重要です。
そしてUser Flowを作成しました。ウェブサイトにおける実際の導線を想定して情報を整理することができ、ワイヤーフレームを作成するときに非常に役に立ちました。
User Flowの作成後にLow Fidelity Wireframesを作成しました。相方と話し合いながら1ページずつ組み立てていきました。この時は後から変更することを前提として、慎重に作るというよりは一気に大まかなフレームを作成しました。個人的には手を動かして形を作るDesignプロセスが一番好きです。
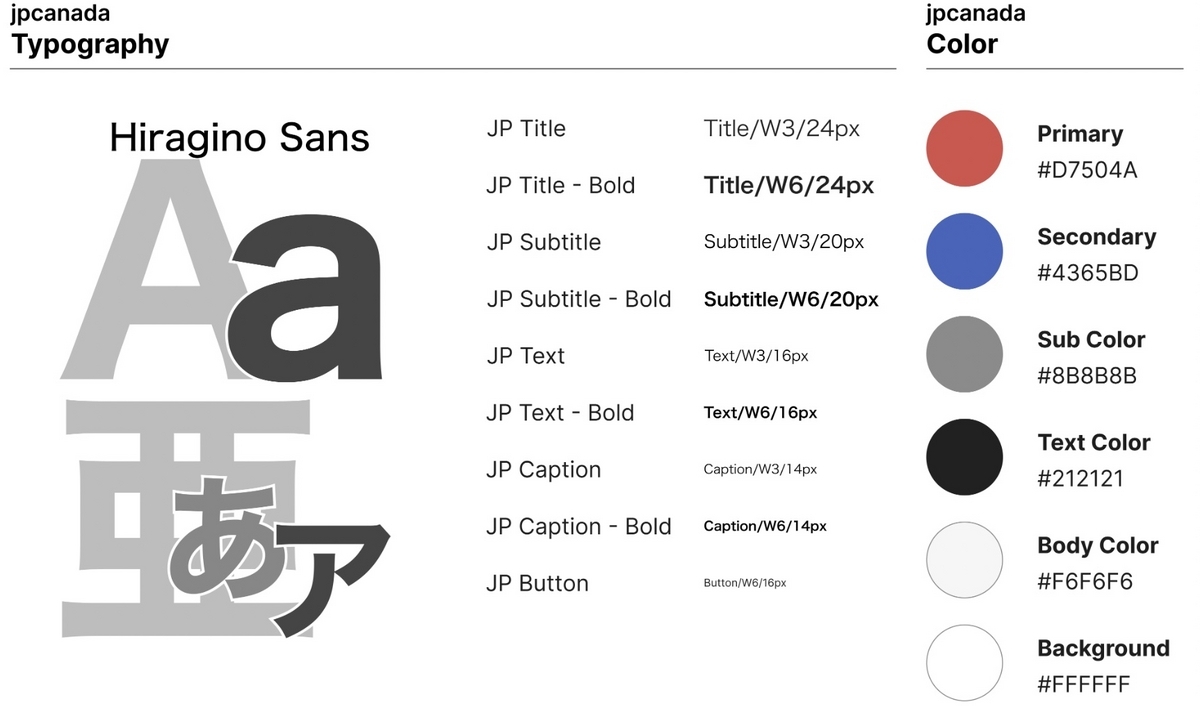
ワイヤーフレームが完成したら数人に簡単なユーザテストを行い、細かい導線を修正していきます。次にStyle Guideを作成しました。ブランドのアイデンティを保った配色・フォントを相方と選定していきました。ここらへんはかなり知識が入りそうなので、勉強していきたいと思います。

ここからはひたすら画面に向かってMid Fidelity Wireframes & Prototypingを作っていきました。最後にユーザテストを行い、再び修正していきます。今回はスケジュールの関係でテストのプロセスを十分にできなかったのでまだ次回のプロジェクトでやっていきたいと思います。A/Bテストやコンセプトテストなど、テストの手法も多くあるので経験を積んでいきたいです。
さいごに
今回ケーススタディを作成し、授業では15分間ほどプレゼンを行いました。半年間学んできたUXのスキルを活かしながら自分自身も成長することができたと思います。一方で、まだまだ知識・経験不足だと感じる点は多く、UXの学習は実践ベースで学んでいく必要があると思いました。また、UXのプロセスは自分が知らずに持っているステレオタイプに影響されることがあるので、やはりチームプレーが重要だと思いました。今回のプロジェクトで学んだことを吸収して今後もステップアップしていきたいと思います。
UX design week19 ‘UI elements 03’.
19周目の記事になります。前回に続いて、UI Elementsについて復習します。
今回も下記のサイトをソースに書いていきます。
Pagination
Paginationは、通常、ページの下部付近に表示され、コンテンツをページ単位で整理します。Paginationは、ユーザーがページ内のどこにいるのかを把握し、クリックして他のセクションに移動できるようにします。Paginationでは色々なデザインを見かけます。初めのと最後の数字を示しており、選択中の数字が複数表示されているデザインがユーザフレンドリーだと思います。
また下記のサイトに10個のPaginationの例を紹介していました。
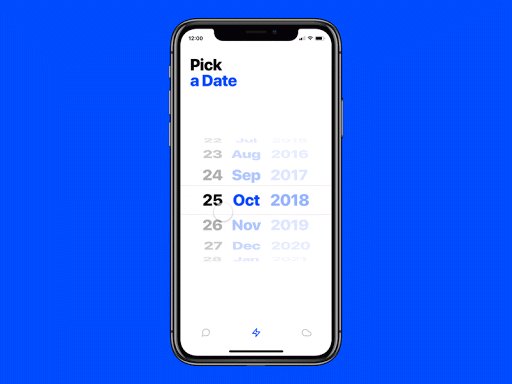
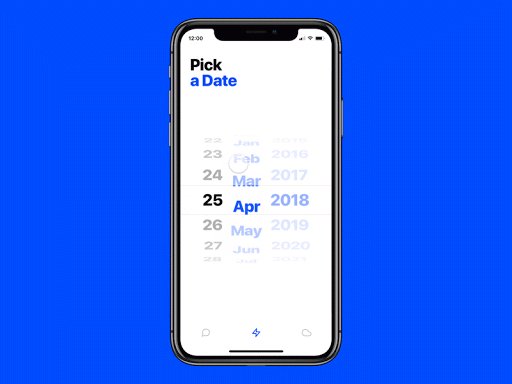
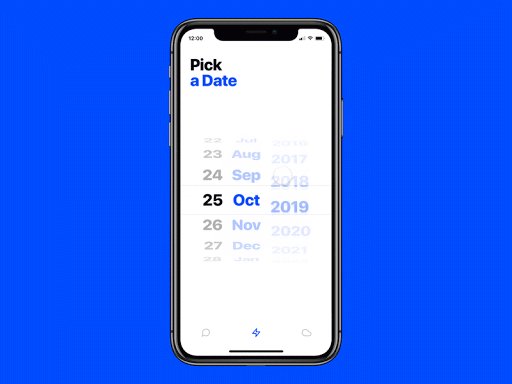
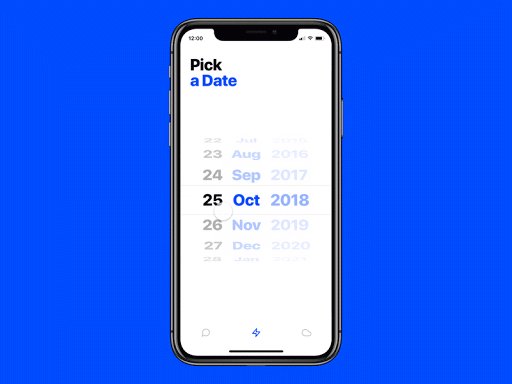
Picker
日付と時刻のPickerは、ユーザーが日付と時刻を選択できるようにします。Pickerを使用する利点は、ユーザーが入力したすべてのデータをデータベース内で整頓し、一貫したフォーマットで管理できるため、情報を管理しやすく、アクセスしやすくなることです。

しかし、上記のように日付を選択する際はユーザは大幅にスクロールする必要があり面倒です。カレンダー式の方が1クリックで選べるのでアクセシビリティが高いのでは無いでしょうか。
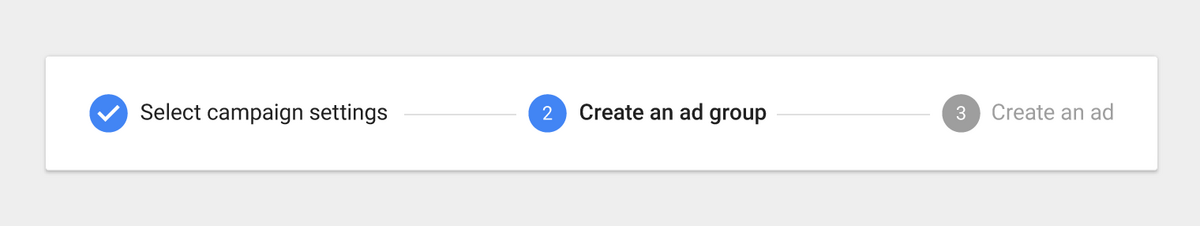
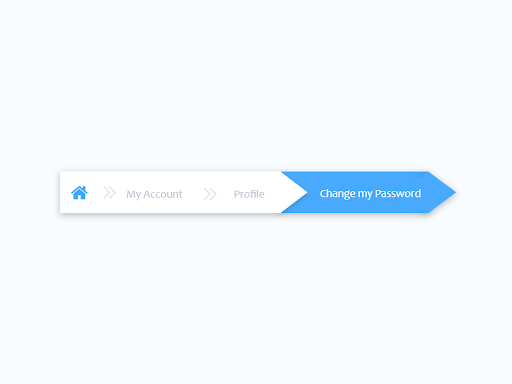
Progress Bar
Progress Barは、ユーザーが一連の流れの中でどこにいるのかを視覚化するのに役立ちます。チェックアウトの際によく見られるもので、課金や配送など、ユーザーが購入を完了するために必要なさまざまな段階を示すものです。
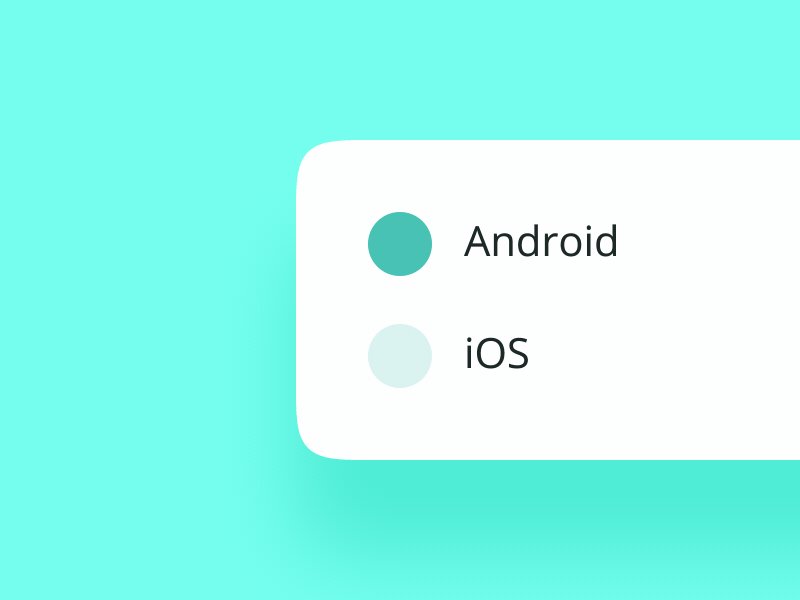
Radio Buttons
Radio Buttonsは、チェックボックスとよく混同されますが、小さな円形の要素で、ユーザーがリストの中から一つの選択肢を選択できるようになっています。ここで重要なのは、ユーザーが選択できるのは1つの選択肢だけであり、チェックボックスのように複数の選択肢を選択できるわけではない、という点です。

Search Field
一般的に、入力フィールドの中に小さな虫眼鏡があるような形で表される検索フィールドは、ユーザーがシステム内で検索する情報を入力するためのものです。
Side Bar
Side Barは、ページの横にナビゲート用のアクションやコンテンツを表示するものです。表示させることも、隠すこともできます。
Slide Control
Slide Controlは、ある値や範囲を選択するために使われる一般的なUI要素です。スライダーを指やマウスでドラッグすることで、ショッピング時の音量や明るさ、希望する価格帯などの値を徐々に細かく調整することができます。
Stepper
Stepperも2セグメントコントロールで、ユーザーが値を調整することができます。しかし、Sliderとは異なり、あらかじめ定義された増分で値を変更することができます。
ですが、Stepperと調べると一般的には下記のようなプロセスのステップを指すUIが出てきます。

Material DesignにおいてもStepperはプロセスのステップを指すものとしています。ここら辺は用語が混ざっているようなので注意ですね...。
Tag
UIデザインにおいて、Tagは本質的に、コンテンツをマークし、分類するのに役立つラベルです。Tagは通常、関連するキーワードで構成され、該当するコンテンツの検索や閲覧を容易にします。Tagは、ソーシャルサイトやブログでよく使用されます。
Tab Bar
Tab Barは、モバイルアプリケーションの下部に表示され、ユーザーがアプリケーションの主要セクション間を素早く行き来できるようにするものです。

Tooltip
ツールチップは、ユーザーがインターフェイス内のパーツやプロセスを理解するのに役立つ小さなヒントを提供します。
Toggle
トグルは、オンとオフの切り替えスイッチです。トグルによって、何かをオン・オフすることができます。下記のサイトがToggleのデザインについて重要なTipsを解説していました。
以上で32個のUIについて言及しました。次の記事は学校で取り組んだグループプロジェクトについて振り返りたいと思います。ではでは。
UX design week18 ‘UI elements 02’.
18周目の記事になります。前回に引き続き、UI Elementsについて復習します。
前回と同様に下記のサイトをソースに書いていきます。
Feed
「スクロール可能な一連のコンテンツ」を指します。デザインやスタイルが似たコンテンツが並びます。TwitterやInstagram、YouTubeのタイムラインもフィードにあたります。下記のGoogle AdSenseのサイトにわかりやすく説明が書いてありました。
Form
フォームはユーザが情報を入力する際に使用する要素です。アカウント登録や何かを発送する際の情報入力で使用されます。下記のサイトで良いフォームデザインについて説明されていました。例えば縦に揃えて表示したり、エラー表示を入力した時点で表示することだったり、可能な場合はドロップダウン形式にしたりと工夫が必要になります。これまで実際私が使用してきた中でイラッとするフォームにはたまに出会うことがあったので、どの要素がユーザビリティを下げているのかということをその都度探るようにしたいと思います。
Hamburger Menu
こちらは初めの記事で触れたので今回は省略します。
Icon
アイコンは、ユーザーにさまざまなことを伝えるために使われる画像を指します。コンテンツをよりよく伝えることに役立ったり、特定の行動を伝えたり、誘発したりすることができます。アイコンをゼロからデザインする方法を、この
Here's How To Design An Icon From Scratch [Step-by-Step]で学ぶことができます。
Input Field
入力欄のことです。入力欄とは、簡単に言えば、ユーザーがシステムにコンテンツを入力するための場所です。フォームだけでなく、検索バーも入力欄にあたります。
GoogleさんのMaterial DesignのText Field項目のドキュメントは分かりやすくてとても読みがいがあります。エラー表示の方法だったり、ラベルテキストのアニメーションだったりかなり参考になりそうです。
またMaterial Designを作るにあたって、実際に600人を対象にText Fieldに関するユーザビリティのテストとユーザーの好みを調査したそうです(下記の記事)。流石。こういうテストには凄く興味があるんですけど、大学の研究としてできたりしないかなw
Kebab Menu & Meat Ball Menu
こちらも前回の記事で復習したため省略します。
Modal
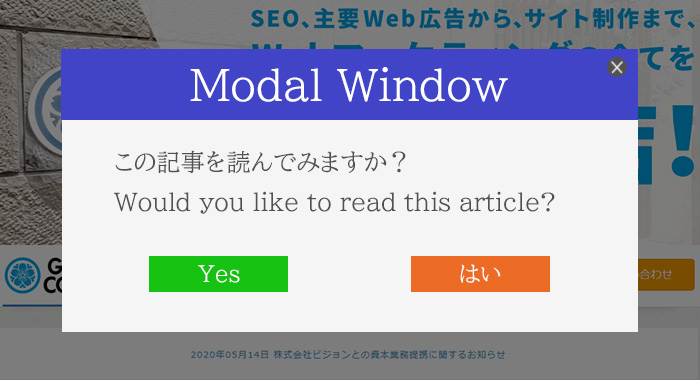
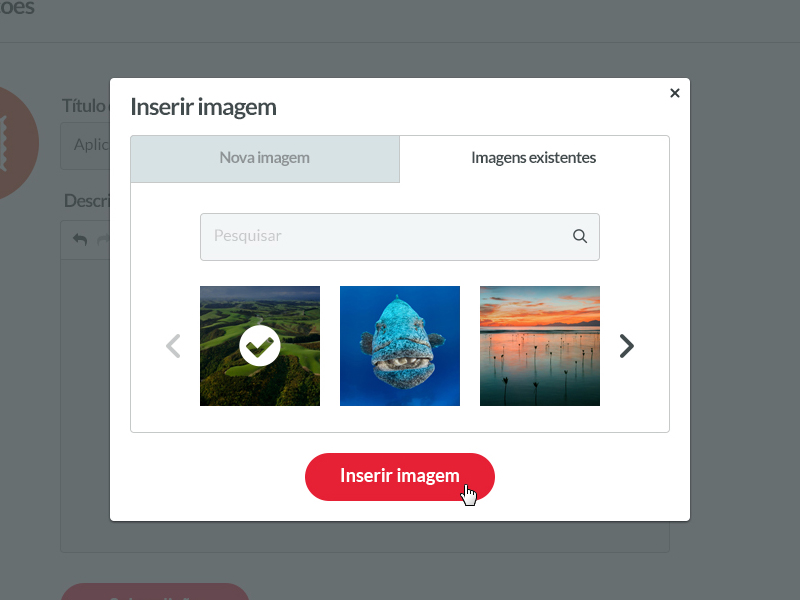
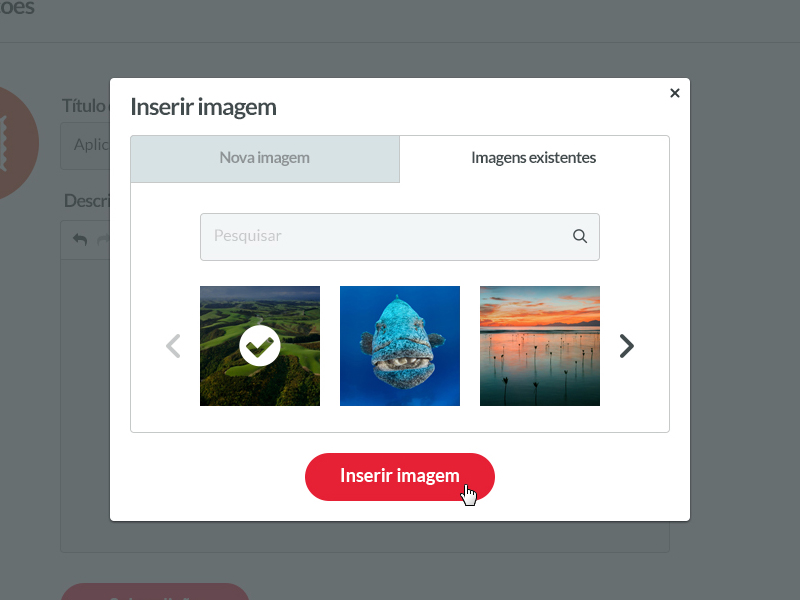
モーダルウィンドウは小さいコンテンツや文章を含む箱のようなもので、閉じる/元のフローに戻る前にユーザは何かしらのアクションをする必要があります(直訳)。

つまり、親から離れた子ウィンドウなるものを指し、この子ウィンドウでやるべき操作をしない限り、親ウィンドウでの操作ができなくなります。
下記の記事で詳しくメリット/デメリットが説明されていました。
上記の記事内ではモーダルウィンドウとポップアップウィンドウとの違いについて、モーダルウィンドウは「操作の制御が目的」であり、ポップアップウィンドウは「目立つ表示」が目的であると説明しておりました。
また、モーダルウィンドウが使用されるシチュエーションとして下記が想定されるようです。
-
ローディング時
-
エラー発生時
-
警告メッセージ
-
必ず読んでほしいお知らせなど
Notification
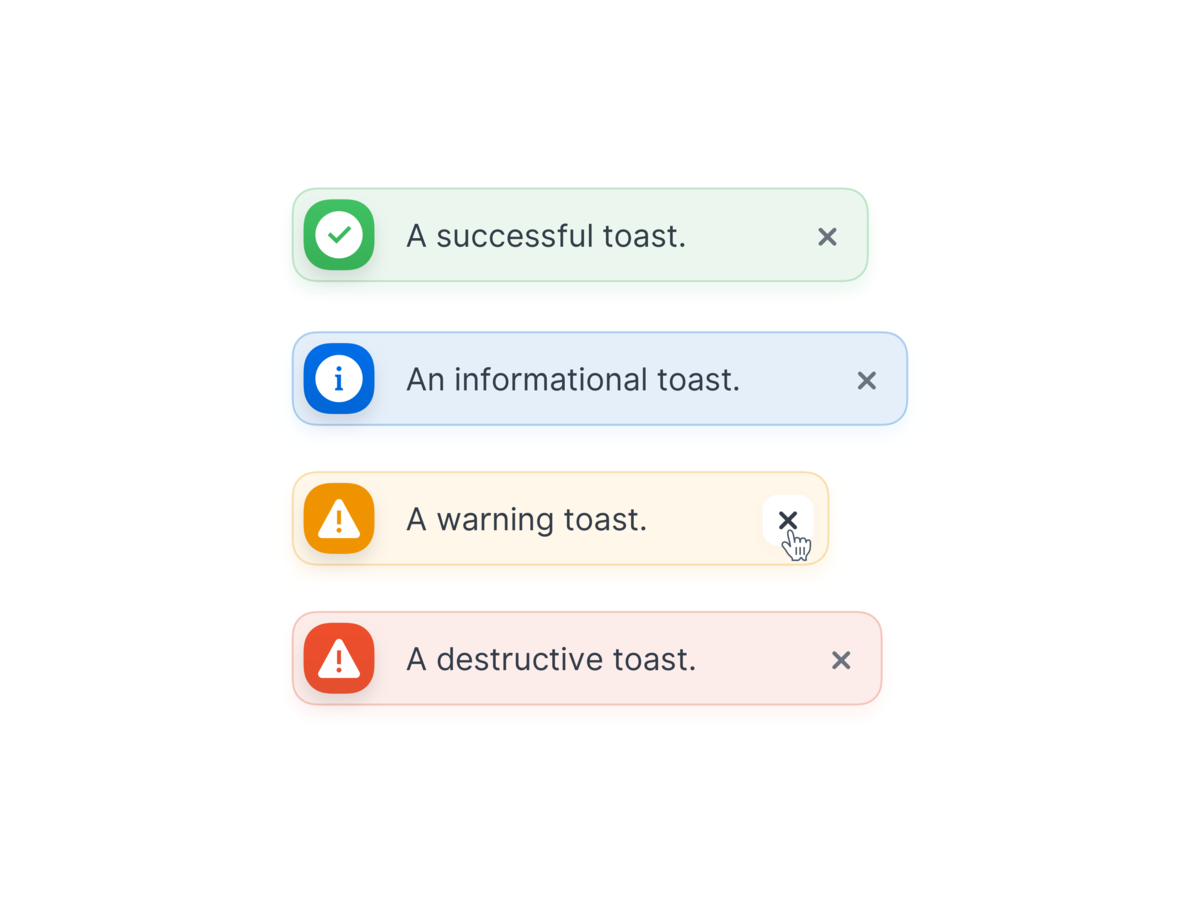
何か新しい知らせがあったりメッセージが届いたことを知らせてくれます。また、エラーが生じたことや上手くプロセスが通ったことを知らせることもあります。
下記のように緑がプロセスが問題なく完了したとき、赤がエラーが生じた場合などNotofication内で色を使ってメッセージ内容を表現することがUXの向上につながります。

UX design week17 ‘UI elements 01’.
17周目です。2023年も急スピードで過ぎていくのでおいていかれないよう頑張ります。今週はUI elementsの復習をします。量が多いので3週に分けて記事を書きます。今週は前半10個について復習します。
下記サイトをソースに書いていき、自分の意見も付け足していきます。日本語が不自然だったらすみません。
UI要素は主に下記の4つのカテゴリーに分けられます。
- Input Controls:ユーザがシステムに情報を入力する際に使用する
- Navigation Components:ユーザがプロダクトorウェブサイトを遷移するのを助ける
- Informational Components:情報をユーザに提供する
- Containers:関連するコンテンツを保持する
最も使用されるUI32個について見ていきます。
Accordion
ユーザがコンテンツのセクションを折り畳んだり、開いたりできるもの。Wikipediaで見かけるやつ。連続する内容をまとめ、項目の全体像を伝えることができる。
Menu icon
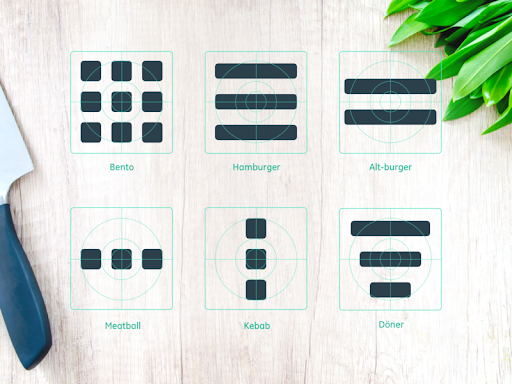
添付してある画像のメニューのこと。UI要素には食べ物に因んで名前をつけることがよくあるのだとか。

Image by Alex Lockwood
例えばBentoはGoogleのツール一覧を表示する際に使用されている。様々なツールを開くMenuで使用される場合が多い印象がある。

HamburgerはよくWebサイトで見かける。Alt-Hamburgerはあまり見かけないが、日清のカップヌードルのサイトで使用しているのを偶然見かけた。Hamburgerが一般的で視認性が高いイメージなのでAlt-Hamburgerを使用するメリットがイマイチわからない...。デザイン性が高いから...?
KebabはChromeの検索バー横にある設定や履歴などを開くためのMenuで使用されていた。下記の例のように複数のアイコンが並んでおり、横幅が限られている箇所に入れたい場合に使用されることが多いのだろうか。あとKebabとDonerが分かれているのがウケます。

BreadCrumb
日本語ではパンくずメニューと言われる。ユーザがウェブサイト内の階層構造どの位置にいるのか理解することを助けてくれる。通常はウェブサイトのトップに配置され、ユーザの現在の位置を知らせる。また、ユーザはクリックすることで各ステップに遷移することができる。

Image by Sharon Olorunniwo
Navigation + Breadcrumps - Exploration by Eugen Eşanu on Dribbble
Button
言わずもがななので省略。
Card
こちらもほぼ毎日見かける。多くの情報をカード形状で表示するUI要素。
Carousel
Carouselはユーザが画像やカードといったコンテンツをスライド状で閲覧できるようにするもの。Carouselの最大のメリットは、1つのページやスクリーン上で複数のコンテンツを限られた同じエリアで表示できる点である。デメリットとしては、2枚目の情報をユーザに見られない可能性があったり、動作が重くなることがある。Carouselを使用する場合には下記のサイトを参考にすると良いだとか。
Carousel Usability: Designing an Effective UI for Websites with Content Overload

Checkbox
こちらも一般的な知識としてあるので省略。
Comment
Commentはユーザーが入力した内容を時系列で表示するもので、近年ではよく見かけるごく一般的なもの。SNSエンジンやブログの記事で見かけることも多い。
Döner Menu
Doner MenuはHamburger Menuのバリエーションとして知られているHamburger Menuが同じ長さの3行を重ねたものであるのに対して、Donerは異なる長さの3行を垂直に重ねて構成されている。このUI要素は、フィルターのグループを表している。具体的な例が調べたくて検索をかけてもケバブのお店のサイトがいっぱい出てくるw。
Dropdown
こちらもよく見かけるもの。ユーザがクリックすると選択可能なアイテムがリストで表示される。

どうやら物議をかもしているUI要素であるらしく、その理由について下記のサイトで詳しく触れいてる。タイトルからして面白い。
リンク先にあったYoutubeも面白いので載せておく。年齢制限が設けられているが、ちゃんとDropdownsに関する動画のなので安心してください。
今回は以上10個のUI要素について取り上げました。次回に続きます。
ボリュームが多いですが、大事な知識なのでしっかり頭に刻んでおきたいと思います。
お疲れい。
UX design week16 ‘Double Diamond’.
Happy New Year!!! 2023年になりました。初めての海外年越しで、年末年始はSeattleとYukonに行ったり、North Vancouverでスキーをしに行ったりと大変充実しておりました。2022年の振り返りと2023年の抱負について別途記事を書こうと思います。
さて、16周目の記事になります。今回はDouble Diamondについてしっかり復習しておきます。ここにきて今更な気がしますが、基礎だからこそ確実に理解しておく必要があります。授業が英語なので日本語での言い回しに所々不自然な点があるかもれませんが、許してください。
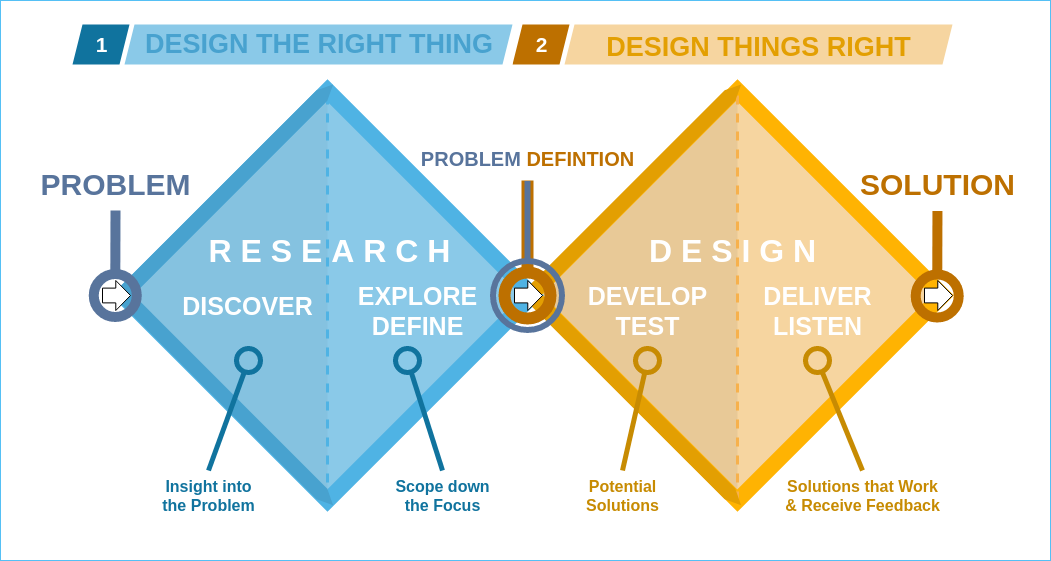
デザインシンキングはイノベーティブな方法で問題を解決するアプローチになります。今回扱うDouble Diamond Model はデザインシンキングの一つであり、2005年に英国のDesign Council(協議会)によって発表されました。2つのダイアモンドが並んで発散と収束を繰り返しており、4つのプロセスを明確に視覚的に表しています。一つ目のダイアモンドは"Design the right thing"、正しい問題を見つけることが目的にあり問題の洗い出しを行う"Discover"と問題の絞り込みを行う"Explore Define"があります。二つ目のダイアモンドは"Design things right"、正しい解決策を見つけることが目的にあり解決策の洗い出しを行う"Develop Test"とフィードバックを反映させながら解決策の絞り込みを行う"Deliver Listen"があります。

引用:Double Diamond (design process model) - Wikipedia
いくら素敵な解決策が思いついても、問題が的を得ていなかったら初めの問題の解決には至りません。そうならないために、問題に当たったときにすぐに解決策を考えてしまいがちですが、今が問題を探すフェーズなのか解決策を探すフェーズなのか、意識して取り組むことが重要になります。
ちなみに前述した英国のDesign Councilが2019年に最新版のモデルを出していました。途中のプロセスで反復することが追加されているようです。授業では扱いませんでしたが、下記に詳細が書いてあります。
過去に行ったグループワークでもこのDouble Diamondを参考にプロジェクトに取り組みました。ここ1ヶ月授業においてもこのDouble Diamondのプロセスを踏みながらグループワークのプロジェクトを行っています。この方法は自分の私生活の問題にも役立ちそうです。例えば、残りの休学時間をどう有意義に過ごすのか、この方法で考えてみるのも良いかなと思ったり。
Double Diamondはデザインシンキングを行う上で欠かせない知識なので大脳皮質に刻んでおきます。
余談ですが、このDouble Diamondを提唱した英国のDesign CouncilのWebサイト流石にちゃんと作り込まれていて見ていて良い気持ちになりました。言い回しも素敵なものが多かったです。組織のミッションはシンプルで"Design for Planet"です。
“If you’re not designing for the planet, what planet are you on?”
Kate Raworth, economist and author of Doughnut Economics.
我々の惑星のためにデザインを通して気候変動の問題に取り組むことを掲げています。
"It's time for design to shine"もシンプルで好きです。Historyのページにあるタイムラインも英国の長いデザインの歴史が探索できて面白かったです。
以上。
UX design week15 ‘Dash Board Design’.
15週目の記事になります。時間が経つのが速すぎます(毎日言ってる)。
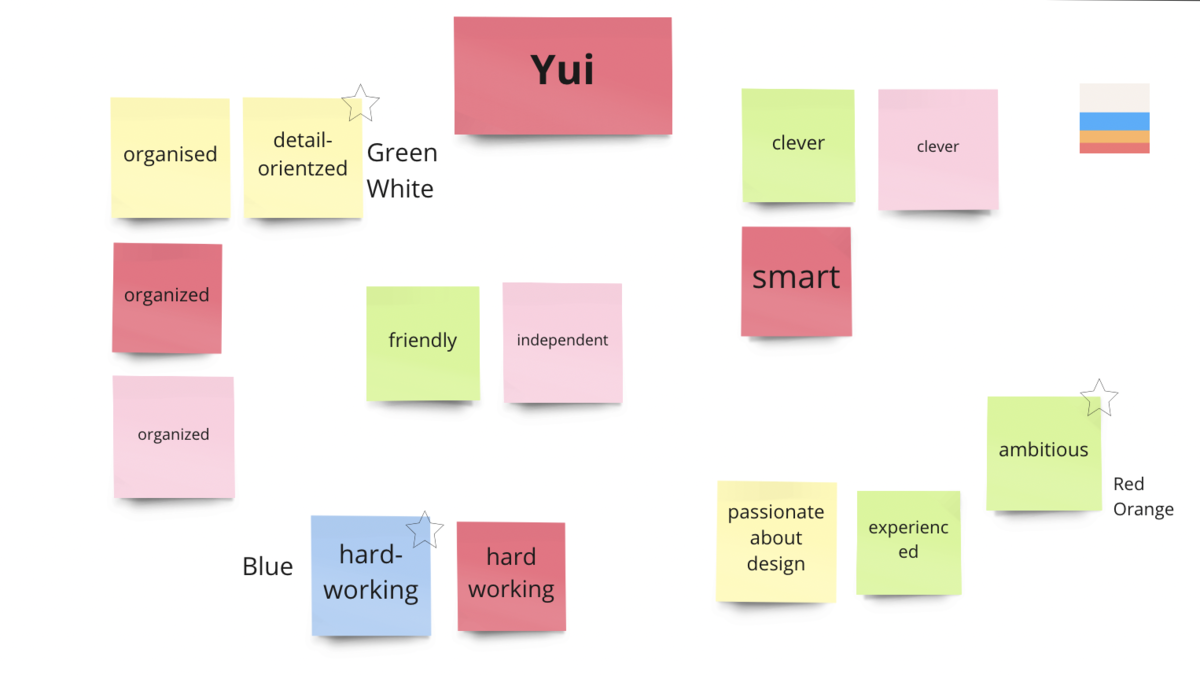
今週はひたすらWEBサイトをリデザインするという授業でした。後は存在する様々なダッシュボードを観察し、最終的には自分のダッシュボードを作るということを行いました。ある程度作ったら、クラスメートに観察してもらい、フィードバックをもらって修正するということを繰り返しました。また、自分のパーソナリティをクラスメートから判断してもらい、その中から自分のパーソナリティカラーを作りました。(みんな良いように書いてくれてありがたい)

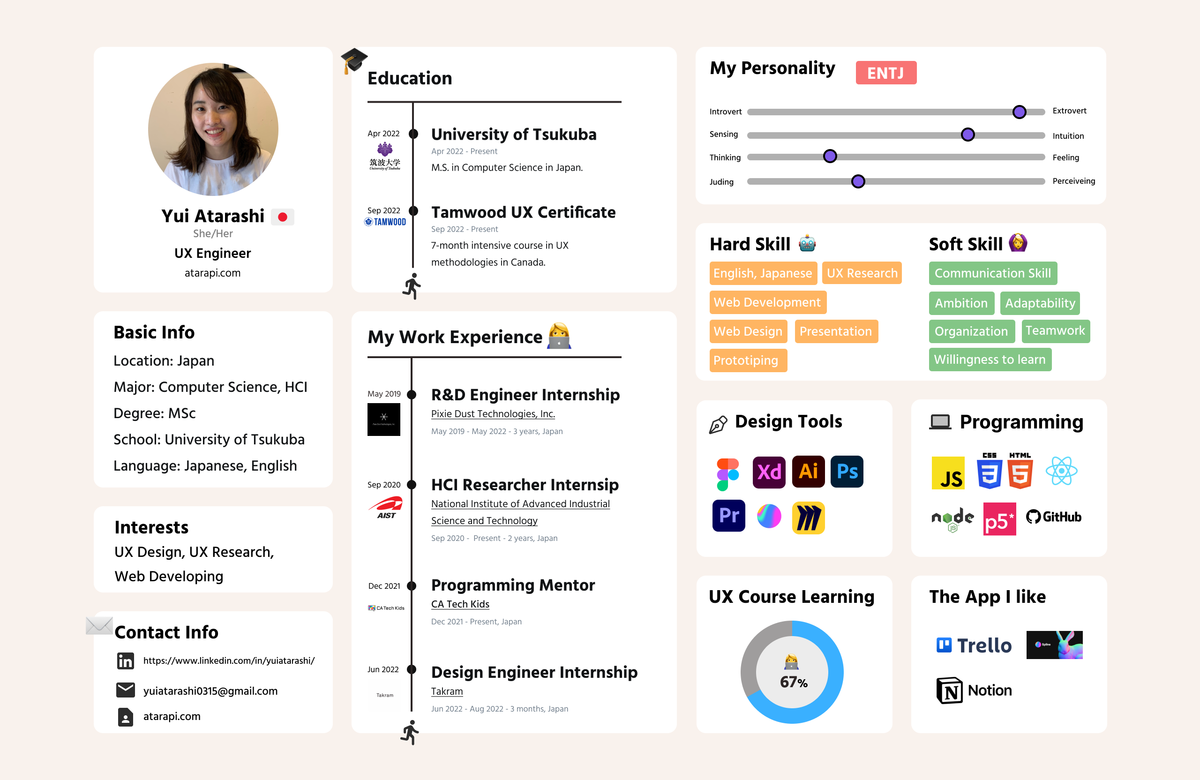
まだ未完成ですが、私のダッシュボードを大体このような感じです。UX Couse Learningの意味が伝わりにくい&もっとインフォグラフィックス要素を入れた方が良いかなと検討・修正している段階です。とにかく一眼で自分の情報を分かりやすく伝えられるので、ポートフォリオに組み込んだり、自己紹介スライドで活用できそうです。

以前インターンしていた会社でもダッシュボードを利用した情報可視化のサービス開発を行なっていたのですが、そこでメンターの方に情報可視化のプロダクトを作る際の重要な点を教えていただきました。特に印象に残っていることは「ただデータの情報を伝えるのではなく、データの意味を表現する」ということです。情報を得ることは通過点に過ぎず、その情報を通してどのような傾向があるか、データの意味を見つけることがユーザの目的になります。そのため、優れたダッシュボードを作るためには、データの意味が伝わりやすいインフォグラフィックを作ることが重要になります。もちろん、ユーザが「使いやすい」と判断できる要素には、ダッシュボード全体のレイアウトやテキストの色やサイズのデザインも含まれます。これらのことから、ダッシュボードを利用したプロダクトのデザインは他のツールのデザインと比較してハードルが高く感じます。ですが、何事もデータで管理することが好きな現代社会において、可視化を利用したプロダクトは沢山増えてくると思うので、今後の可視化の表現の進化を楽しみにしております。
追伸.
最近は英語で話すことが楽しく、もっと会話したい勉強したいという衝動に駆られています。一方で、◯麻は道端や電車によく落ちているし、カフェで知らないお婆さんにお金せがまれたり、深夜バス停でナイフもったクレイジーおじさん見かけたり日本では有り得ない物騒なことも沢山ありますが、危機感高めでエンジョイして生きてます。来週は待ちに待ったクリスマスです。ルームメイト達とお家パーティーをする予定です。ワクワク。
来週も頑張ろう。