UX design week18 ‘UI elements 02’.
18周目の記事になります。前回に引き続き、UI Elementsについて復習します。
前回と同様に下記のサイトをソースに書いていきます。
Feed
「スクロール可能な一連のコンテンツ」を指します。デザインやスタイルが似たコンテンツが並びます。TwitterやInstagram、YouTubeのタイムラインもフィードにあたります。下記のGoogle AdSenseのサイトにわかりやすく説明が書いてありました。
Form
フォームはユーザが情報を入力する際に使用する要素です。アカウント登録や何かを発送する際の情報入力で使用されます。下記のサイトで良いフォームデザインについて説明されていました。例えば縦に揃えて表示したり、エラー表示を入力した時点で表示することだったり、可能な場合はドロップダウン形式にしたりと工夫が必要になります。これまで実際私が使用してきた中でイラッとするフォームにはたまに出会うことがあったので、どの要素がユーザビリティを下げているのかということをその都度探るようにしたいと思います。
Hamburger Menu
こちらは初めの記事で触れたので今回は省略します。
Icon
アイコンは、ユーザーにさまざまなことを伝えるために使われる画像を指します。コンテンツをよりよく伝えることに役立ったり、特定の行動を伝えたり、誘発したりすることができます。アイコンをゼロからデザインする方法を、この
Here's How To Design An Icon From Scratch [Step-by-Step]で学ぶことができます。
Input Field
入力欄のことです。入力欄とは、簡単に言えば、ユーザーがシステムにコンテンツを入力するための場所です。フォームだけでなく、検索バーも入力欄にあたります。
GoogleさんのMaterial DesignのText Field項目のドキュメントは分かりやすくてとても読みがいがあります。エラー表示の方法だったり、ラベルテキストのアニメーションだったりかなり参考になりそうです。
またMaterial Designを作るにあたって、実際に600人を対象にText Fieldに関するユーザビリティのテストとユーザーの好みを調査したそうです(下記の記事)。流石。こういうテストには凄く興味があるんですけど、大学の研究としてできたりしないかなw
Kebab Menu & Meat Ball Menu
こちらも前回の記事で復習したため省略します。
Modal
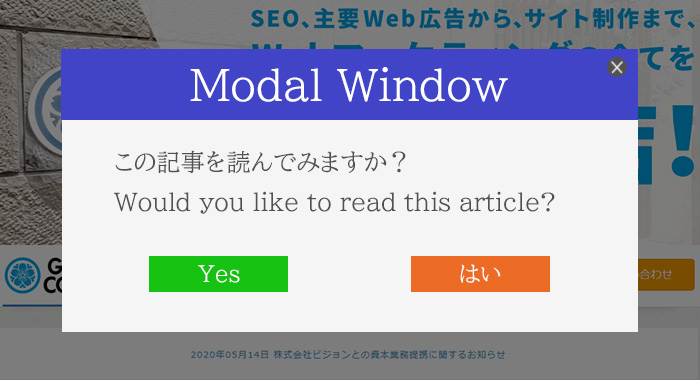
モーダルウィンドウは小さいコンテンツや文章を含む箱のようなもので、閉じる/元のフローに戻る前にユーザは何かしらのアクションをする必要があります(直訳)。

つまり、親から離れた子ウィンドウなるものを指し、この子ウィンドウでやるべき操作をしない限り、親ウィンドウでの操作ができなくなります。
下記の記事で詳しくメリット/デメリットが説明されていました。
上記の記事内ではモーダルウィンドウとポップアップウィンドウとの違いについて、モーダルウィンドウは「操作の制御が目的」であり、ポップアップウィンドウは「目立つ表示」が目的であると説明しておりました。
また、モーダルウィンドウが使用されるシチュエーションとして下記が想定されるようです。
-
ローディング時
-
エラー発生時
-
警告メッセージ
-
必ず読んでほしいお知らせなど
Notification
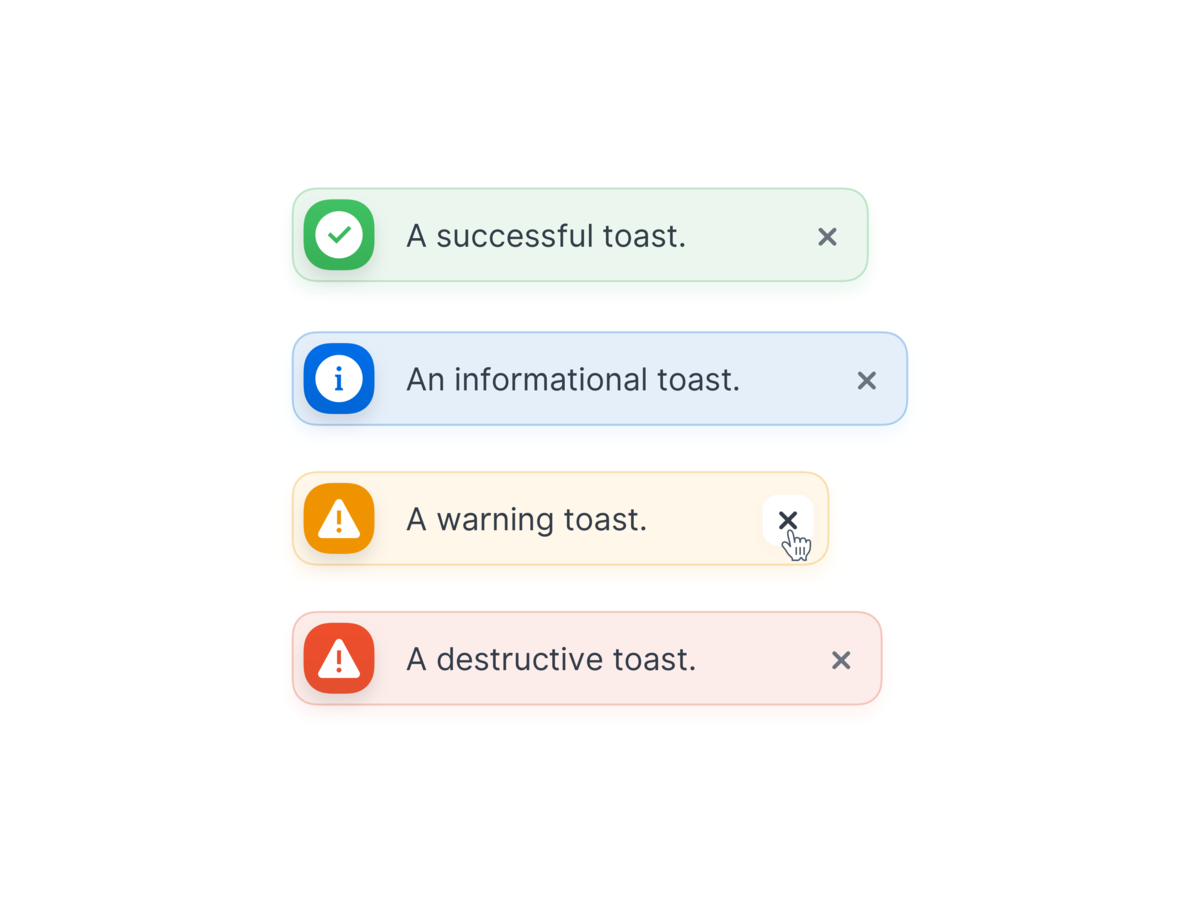
何か新しい知らせがあったりメッセージが届いたことを知らせてくれます。また、エラーが生じたことや上手くプロセスが通ったことを知らせることもあります。
下記のように緑がプロセスが問題なく完了したとき、赤がエラーが生じた場合などNotofication内で色を使ってメッセージ内容を表現することがUXの向上につながります。