UX design week19 ‘UI elements 03’.
19周目の記事になります。前回に続いて、UI Elementsについて復習します。
今回も下記のサイトをソースに書いていきます。
Pagination
Paginationは、通常、ページの下部付近に表示され、コンテンツをページ単位で整理します。Paginationは、ユーザーがページ内のどこにいるのかを把握し、クリックして他のセクションに移動できるようにします。Paginationでは色々なデザインを見かけます。初めのと最後の数字を示しており、選択中の数字が複数表示されているデザインがユーザフレンドリーだと思います。
また下記のサイトに10個のPaginationの例を紹介していました。
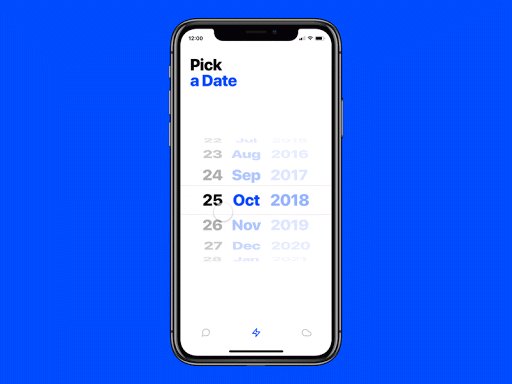
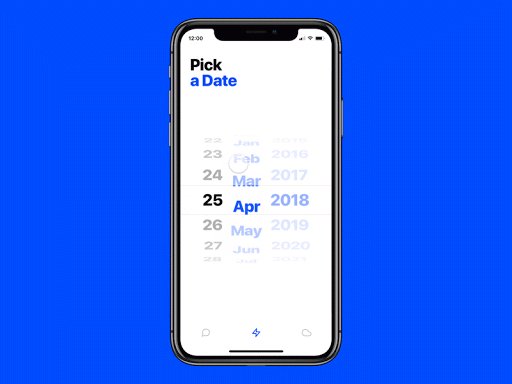
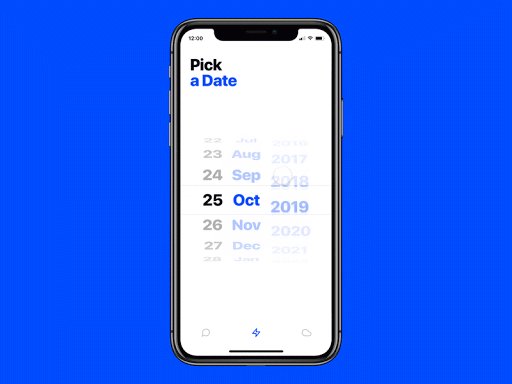
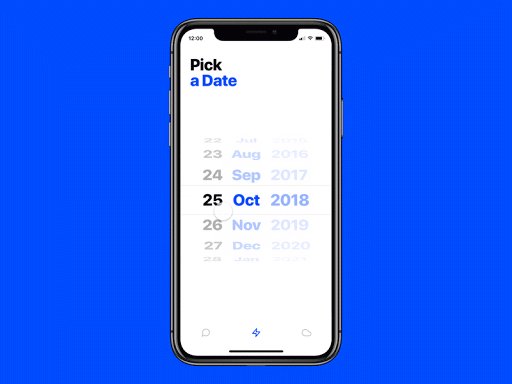
Picker
日付と時刻のPickerは、ユーザーが日付と時刻を選択できるようにします。Pickerを使用する利点は、ユーザーが入力したすべてのデータをデータベース内で整頓し、一貫したフォーマットで管理できるため、情報を管理しやすく、アクセスしやすくなることです。

しかし、上記のように日付を選択する際はユーザは大幅にスクロールする必要があり面倒です。カレンダー式の方が1クリックで選べるのでアクセシビリティが高いのでは無いでしょうか。
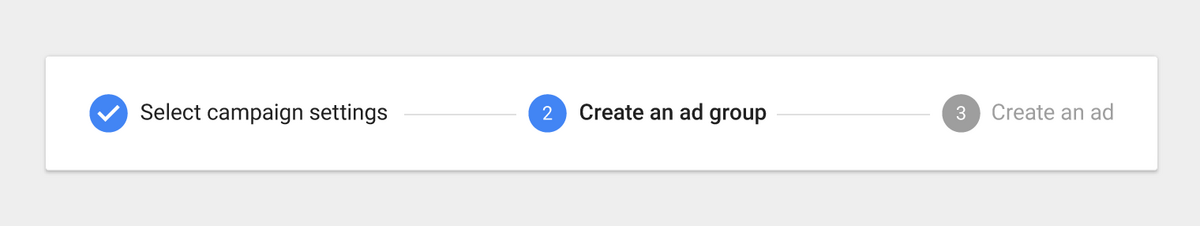
Progress Bar
Progress Barは、ユーザーが一連の流れの中でどこにいるのかを視覚化するのに役立ちます。チェックアウトの際によく見られるもので、課金や配送など、ユーザーが購入を完了するために必要なさまざまな段階を示すものです。
Radio Buttons
Radio Buttonsは、チェックボックスとよく混同されますが、小さな円形の要素で、ユーザーがリストの中から一つの選択肢を選択できるようになっています。ここで重要なのは、ユーザーが選択できるのは1つの選択肢だけであり、チェックボックスのように複数の選択肢を選択できるわけではない、という点です。

Search Field
一般的に、入力フィールドの中に小さな虫眼鏡があるような形で表される検索フィールドは、ユーザーがシステム内で検索する情報を入力するためのものです。
Side Bar
Side Barは、ページの横にナビゲート用のアクションやコンテンツを表示するものです。表示させることも、隠すこともできます。
Slide Control
Slide Controlは、ある値や範囲を選択するために使われる一般的なUI要素です。スライダーを指やマウスでドラッグすることで、ショッピング時の音量や明るさ、希望する価格帯などの値を徐々に細かく調整することができます。
Stepper
Stepperも2セグメントコントロールで、ユーザーが値を調整することができます。しかし、Sliderとは異なり、あらかじめ定義された増分で値を変更することができます。
ですが、Stepperと調べると一般的には下記のようなプロセスのステップを指すUIが出てきます。

Material DesignにおいてもStepperはプロセスのステップを指すものとしています。ここら辺は用語が混ざっているようなので注意ですね...。
Tag
UIデザインにおいて、Tagは本質的に、コンテンツをマークし、分類するのに役立つラベルです。Tagは通常、関連するキーワードで構成され、該当するコンテンツの検索や閲覧を容易にします。Tagは、ソーシャルサイトやブログでよく使用されます。
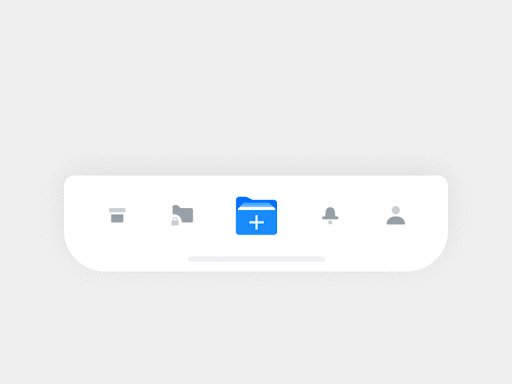
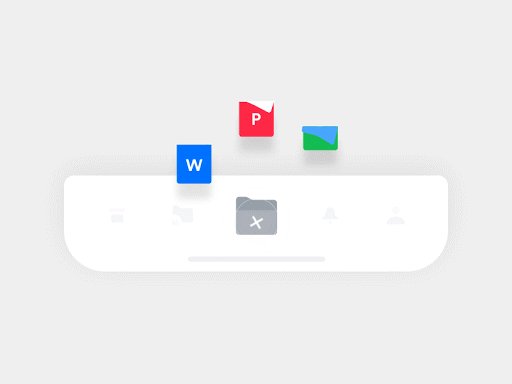
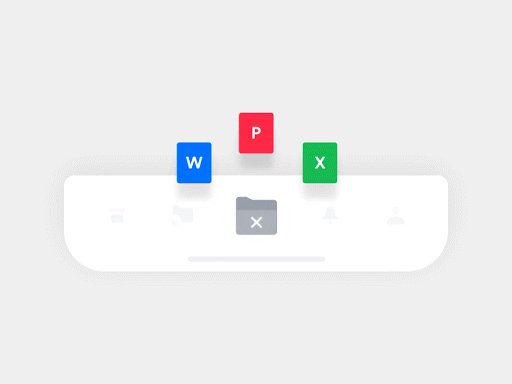
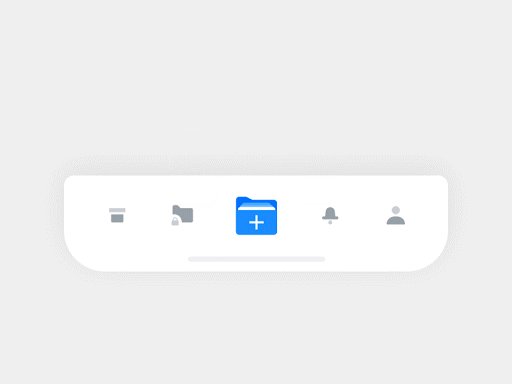
Tab Bar
Tab Barは、モバイルアプリケーションの下部に表示され、ユーザーがアプリケーションの主要セクション間を素早く行き来できるようにするものです。

Tooltip
ツールチップは、ユーザーがインターフェイス内のパーツやプロセスを理解するのに役立つ小さなヒントを提供します。
Toggle
トグルは、オンとオフの切り替えスイッチです。トグルによって、何かをオン・オフすることができます。下記のサイトがToggleのデザインについて重要なTipsを解説していました。
以上で32個のUIについて言及しました。次の記事は学校で取り組んだグループプロジェクトについて振り返りたいと思います。ではでは。