UX design week17 ‘UI elements 01’.
17周目です。2023年も急スピードで過ぎていくのでおいていかれないよう頑張ります。今週はUI elementsの復習をします。量が多いので3週に分けて記事を書きます。今週は前半10個について復習します。
下記サイトをソースに書いていき、自分の意見も付け足していきます。日本語が不自然だったらすみません。
UI要素は主に下記の4つのカテゴリーに分けられます。
- Input Controls:ユーザがシステムに情報を入力する際に使用する
- Navigation Components:ユーザがプロダクトorウェブサイトを遷移するのを助ける
- Informational Components:情報をユーザに提供する
- Containers:関連するコンテンツを保持する
最も使用されるUI32個について見ていきます。
Accordion
ユーザがコンテンツのセクションを折り畳んだり、開いたりできるもの。Wikipediaで見かけるやつ。連続する内容をまとめ、項目の全体像を伝えることができる。
Menu icon
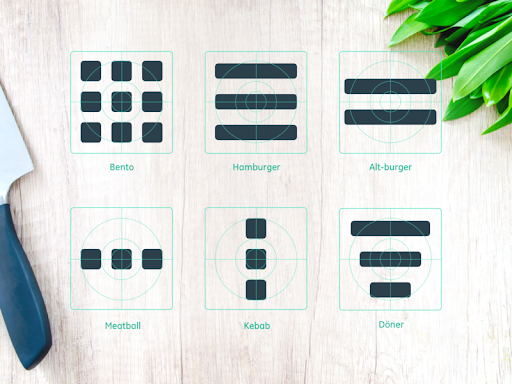
添付してある画像のメニューのこと。UI要素には食べ物に因んで名前をつけることがよくあるのだとか。

Image by Alex Lockwood
例えばBentoはGoogleのツール一覧を表示する際に使用されている。様々なツールを開くMenuで使用される場合が多い印象がある。

HamburgerはよくWebサイトで見かける。Alt-Hamburgerはあまり見かけないが、日清のカップヌードルのサイトで使用しているのを偶然見かけた。Hamburgerが一般的で視認性が高いイメージなのでAlt-Hamburgerを使用するメリットがイマイチわからない...。デザイン性が高いから...?
KebabはChromeの検索バー横にある設定や履歴などを開くためのMenuで使用されていた。下記の例のように複数のアイコンが並んでおり、横幅が限られている箇所に入れたい場合に使用されることが多いのだろうか。あとKebabとDonerが分かれているのがウケます。

BreadCrumb
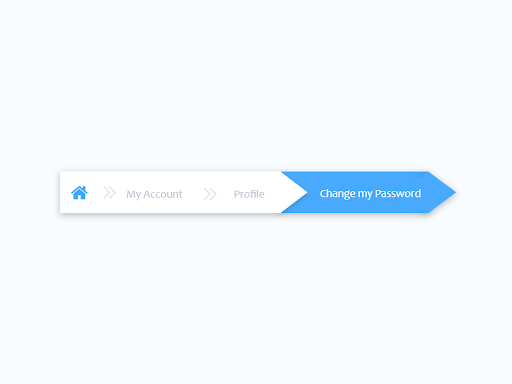
日本語ではパンくずメニューと言われる。ユーザがウェブサイト内の階層構造どの位置にいるのか理解することを助けてくれる。通常はウェブサイトのトップに配置され、ユーザの現在の位置を知らせる。また、ユーザはクリックすることで各ステップに遷移することができる。

Image by Sharon Olorunniwo
Navigation + Breadcrumps - Exploration by Eugen Eşanu on Dribbble
Button
言わずもがななので省略。
Card
こちらもほぼ毎日見かける。多くの情報をカード形状で表示するUI要素。
Carousel
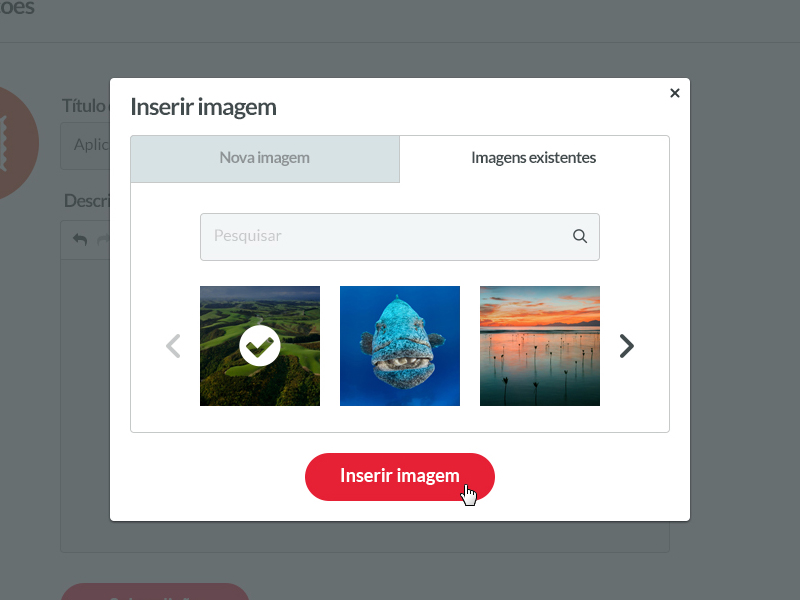
Carouselはユーザが画像やカードといったコンテンツをスライド状で閲覧できるようにするもの。Carouselの最大のメリットは、1つのページやスクリーン上で複数のコンテンツを限られた同じエリアで表示できる点である。デメリットとしては、2枚目の情報をユーザに見られない可能性があったり、動作が重くなることがある。Carouselを使用する場合には下記のサイトを参考にすると良いだとか。
Carousel Usability: Designing an Effective UI for Websites with Content Overload

Checkbox
こちらも一般的な知識としてあるので省略。
Comment
Commentはユーザーが入力した内容を時系列で表示するもので、近年ではよく見かけるごく一般的なもの。SNSエンジンやブログの記事で見かけることも多い。
Döner Menu
Doner MenuはHamburger Menuのバリエーションとして知られているHamburger Menuが同じ長さの3行を重ねたものであるのに対して、Donerは異なる長さの3行を垂直に重ねて構成されている。このUI要素は、フィルターのグループを表している。具体的な例が調べたくて検索をかけてもケバブのお店のサイトがいっぱい出てくるw。
Dropdown
こちらもよく見かけるもの。ユーザがクリックすると選択可能なアイテムがリストで表示される。

どうやら物議をかもしているUI要素であるらしく、その理由について下記のサイトで詳しく触れいてる。タイトルからして面白い。
リンク先にあったYoutubeも面白いので載せておく。年齢制限が設けられているが、ちゃんとDropdownsに関する動画のなので安心してください。
今回は以上10個のUI要素について取り上げました。次回に続きます。
ボリュームが多いですが、大事な知識なのでしっかり頭に刻んでおきたいと思います。
お疲れい。