
今回は学校で最終プロジェクトとして取り組んだjpcanadaというウェブサイトのリデザインプロジェクトについて振り返ります。
ケーススタディはポートフォリオに載せているので今回はプロセスを振り返りつつ、自分が学んだことや感じたことを述べていきたいと思います。
ケーススタディ(英語表記に詳細を書いています)
プロジェクトの振り返り
まず概要についてですが、クラスメイトと2人で取り組みました。2人でプロセスを分担する訳ではなく、同時進行で議論しながら進めていきました。
選んだサイトはjpcanadaという、カナダに住む日本人留学生に向けた情報提供サイトです。私自身、このサイトを家や職探しの際によく利用していたのですが、UXに不満がありました。相方(Fumi Chan)も同じことを考えていたらしく、周りからの評判もかなり芳しくないこともあり、今回jpcanadaのサイトをリデザインすることに決めました。
今回、UX設計でよく使用されるDouble Diamondのプロセスに従ってUX手法を行いました。
まず初めに、現状のウェブサイトを理解するために相方とヒューリスティック評価を行いました。
学校に入って2週間目に習った手法で、初めの方にもブログを書いていました↑。
「何かUX良くないな」という曖昧な感覚的情報を、ヒューリスティックの項目ごとに数値で評価することで何がUXを下げているのか具体的な問題が明確になりました。
次にCompetitive AnalysisとUser Interviewを行いました。Competitive Analysisでは似たサービス(今回はFacebook MarketPlace)を細かく観察していき、相方と議論して良い点と悪い点を見つけていきました。最終的なアウトプットから振り返ると、ここで発見したポイントが結構影響されているので他のサービスの観察は重要だと再確認しました。
User Interviewは4人に対して各20~30分間で行いました。授業内のプロジェクトで何度かインタビューは行ったので慣れてきた気がします。どうやって相手の本心を聞き出すのか、言いやすい雰囲気を作るのか、意識をしました。このスキルは経験値が効いてきそうです。

次に、Defineのプロセスに入ります。
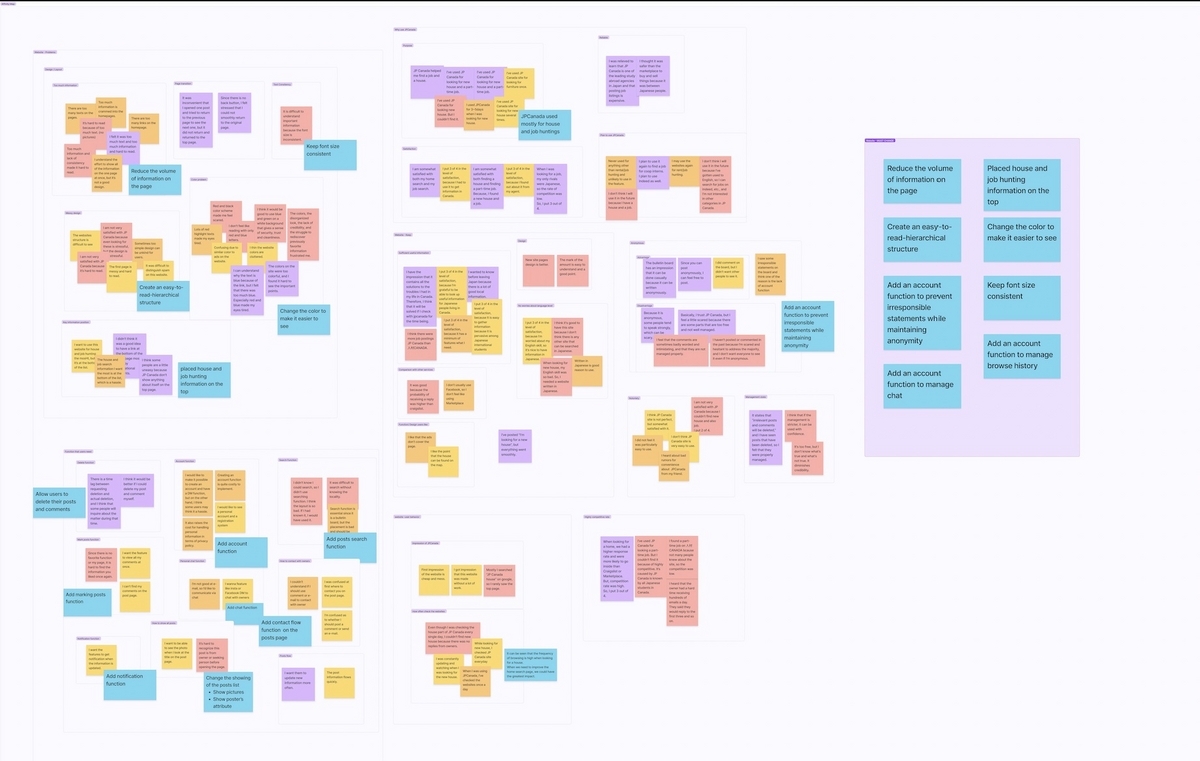
インタビューから得られた情報をもとにAffinity Mapを作成し、グルーピングしていきます。このプロセスはかなり忍耐が入りました。沢山あるMessyな情報を整理していくのは大変です。ですが、問題を見つける上では肝になるプロセスなので、パワー(炎)で相方と頑張りました。そして、Key Findingsを見つけいていき、How Might We Questionを策定しました。

そしてJourney MapとPersonaを作成しました。授業で何度か作ってきたので以前と比べてスムーズに作れるようになりました。経験が効いていますね。
次はDesignのプロセスになります。
Defineプロセスで策定した内容をもとにCrazy8を行いました。自身のクリエイティビティが試される重要なプロセスで、個人的に新しいことを考えることが好きなので楽しい手法です。発想力はもちろんですが、感性の経験値も効いてくると思います。そういう観点から、色々なUIをブラウジングしたり、様々な展示会に行って自分の感性を鍛えることが重要だと考えています。なので、積極的に情報を摂取していきたいと思います。
次はCard Sortingのプロセスになります。Optimal Workshopというツールを使用しました。以前のプロジェクトでも使用したのですが、非常に便利なツールです。基本英語ですが、日本語でも使用できます。いきなり自分たちで情報設計すると無意識に持っている前提知識に影響され、大事なフローを見落としがちなので初見のユーザにとって利用しやすいフローを作るにはCard Sortingを行うことが重要です。
そしてUser Flowを作成しました。ウェブサイトにおける実際の導線を想定して情報を整理することができ、ワイヤーフレームを作成するときに非常に役に立ちました。
User Flowの作成後にLow Fidelity Wireframesを作成しました。相方と話し合いながら1ページずつ組み立てていきました。この時は後から変更することを前提として、慎重に作るというよりは一気に大まかなフレームを作成しました。個人的には手を動かして形を作るDesignプロセスが一番好きです。
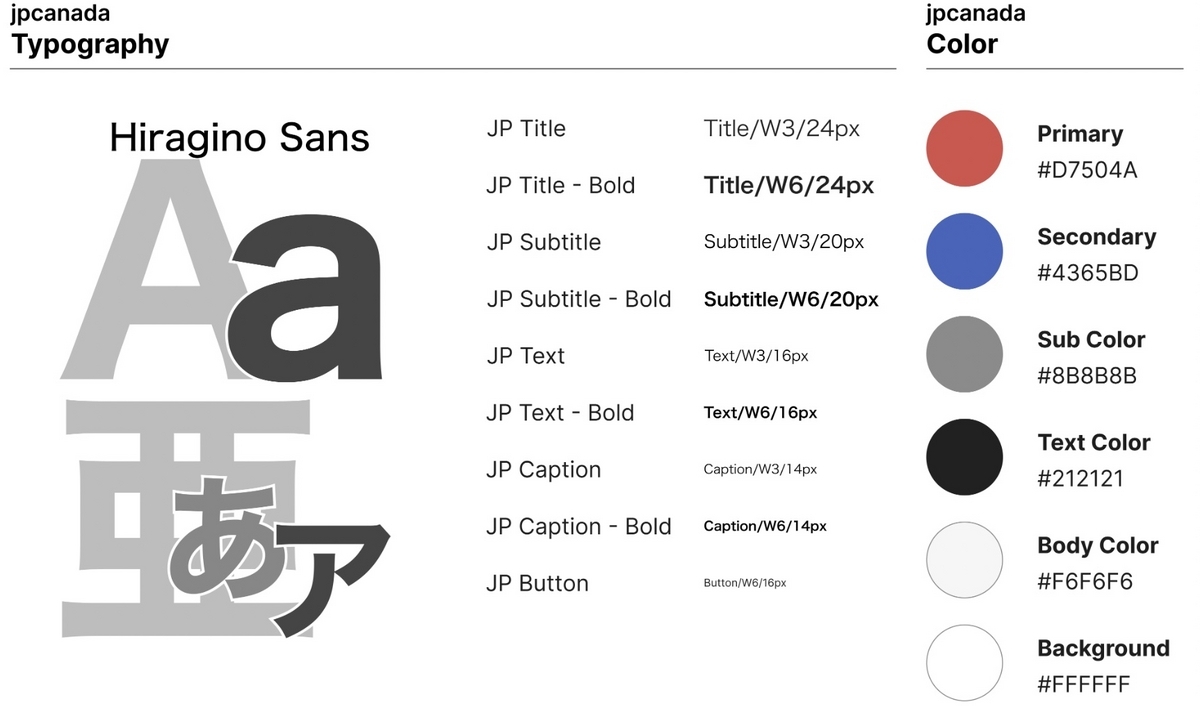
ワイヤーフレームが完成したら数人に簡単なユーザテストを行い、細かい導線を修正していきます。次にStyle Guideを作成しました。ブランドのアイデンティを保った配色・フォントを相方と選定していきました。ここらへんはかなり知識が入りそうなので、勉強していきたいと思います。

ここからはひたすら画面に向かってMid Fidelity Wireframes & Prototypingを作っていきました。最後にユーザテストを行い、再び修正していきます。今回はスケジュールの関係でテストのプロセスを十分にできなかったのでまだ次回のプロジェクトでやっていきたいと思います。A/Bテストやコンセプトテストなど、テストの手法も多くあるので経験を積んでいきたいです。
さいごに
今回ケーススタディを作成し、授業では15分間ほどプレゼンを行いました。半年間学んできたUXのスキルを活かしながら自分自身も成長することができたと思います。一方で、まだまだ知識・経験不足だと感じる点は多く、UXの学習は実践ベースで学んでいく必要があると思いました。また、UXのプロセスは自分が知らずに持っているステレオタイプに影響されることがあるので、やはりチームプレーが重要だと思いました。今回のプロジェクトで学んだことを吸収して今後もステップアップしていきたいと思います。